How to create and install the Visualping Button to your website.
With the Visualping Button, users can get notified when a change on your webpage is detected. Creating and adding a button to your website is free and simple.
Managing mailing lists, newsletters, and privacy regulations can be time-consuming and stressful for any organization. Visualping's “1-Click Alert Button” offers a powerful solution that simplifies these tasks while increasing online visibility and providing valuable user insights.
What is covered in this article:
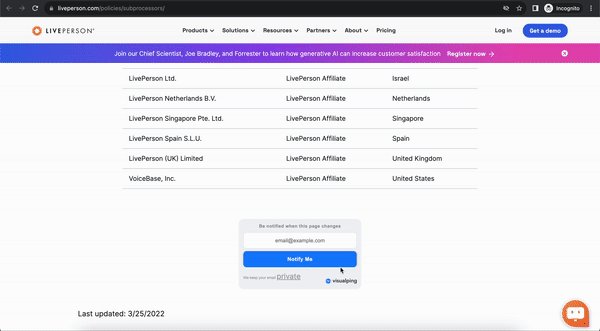
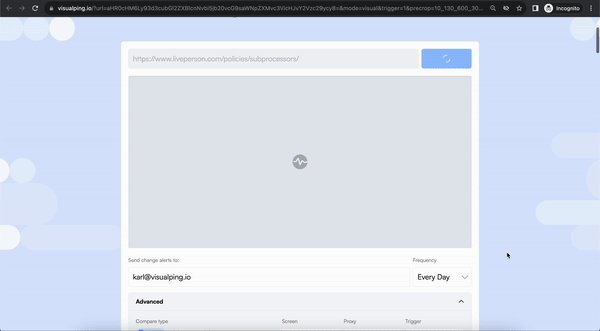
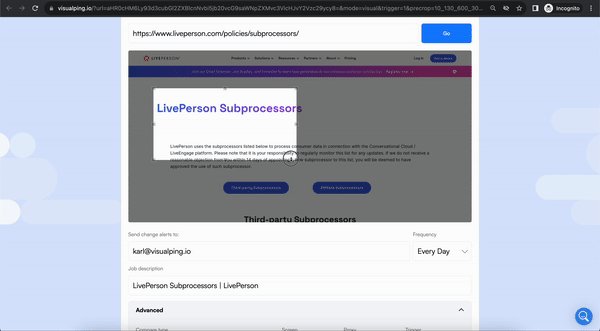
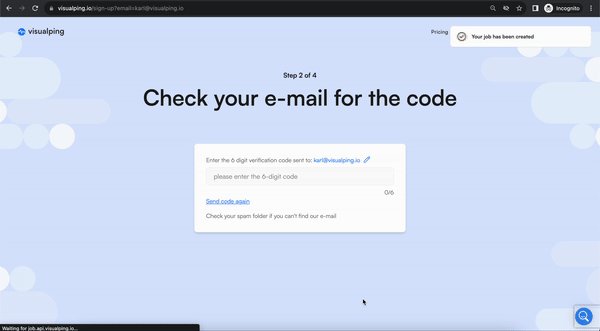
Test it yourself on LivePerson page!
Head to the Visualping Button page and click Customize your button to get started.
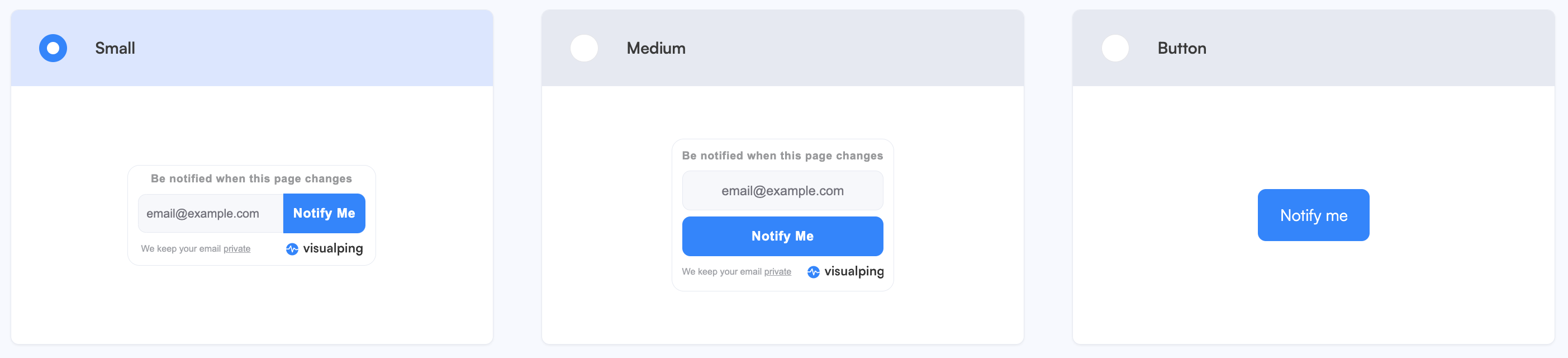
Select a button design that fits your website.
Small - compact widget with an email form and a button
Medium - bigger widget with email an email form and a button
Button - a simple button
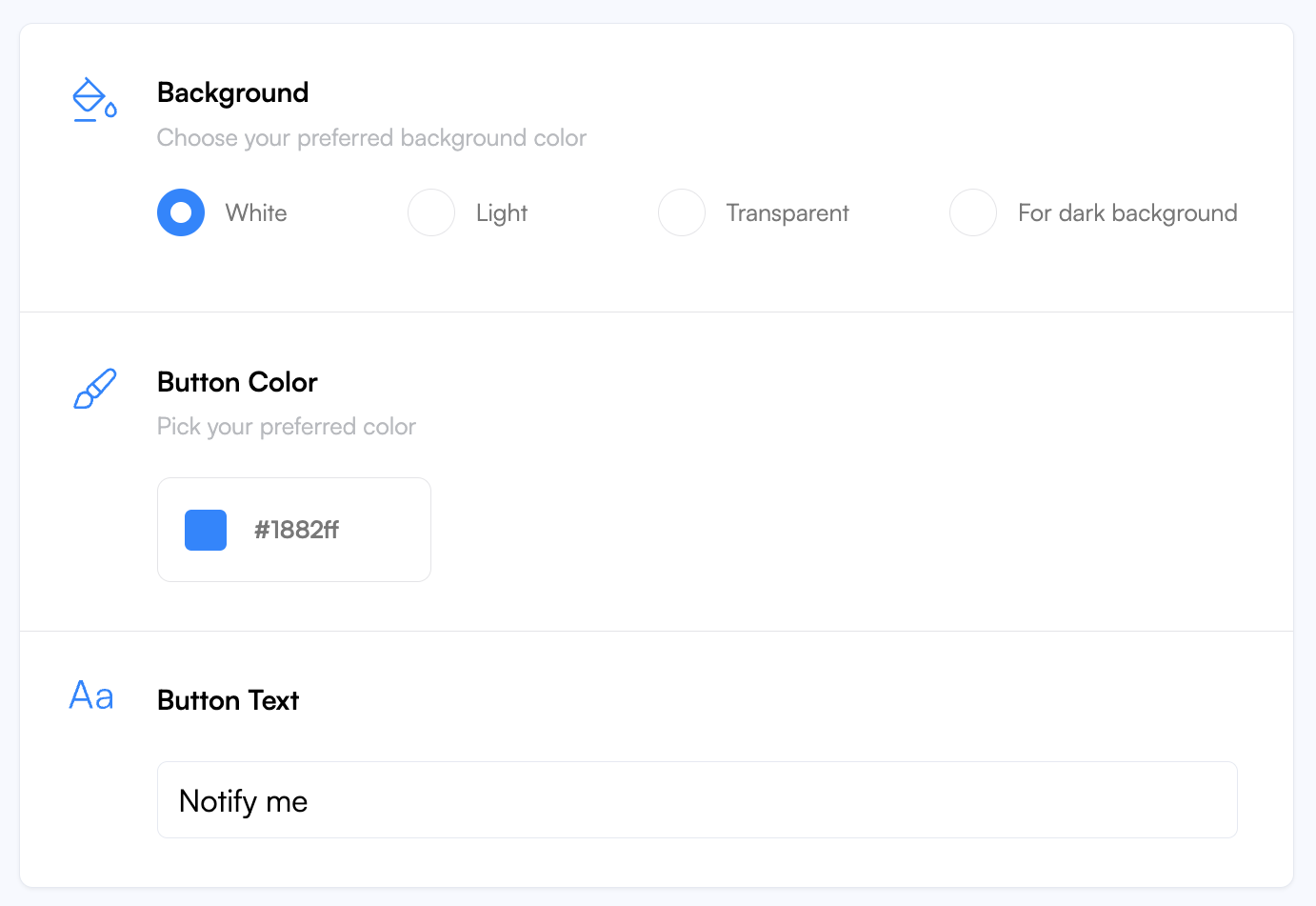
Edit the button style and review the button preview as you make changes.
Background - select the one that matches your website theme
Button Color - choose a color using the color picker
Button Text - you can only rename the text if you select Button as the design
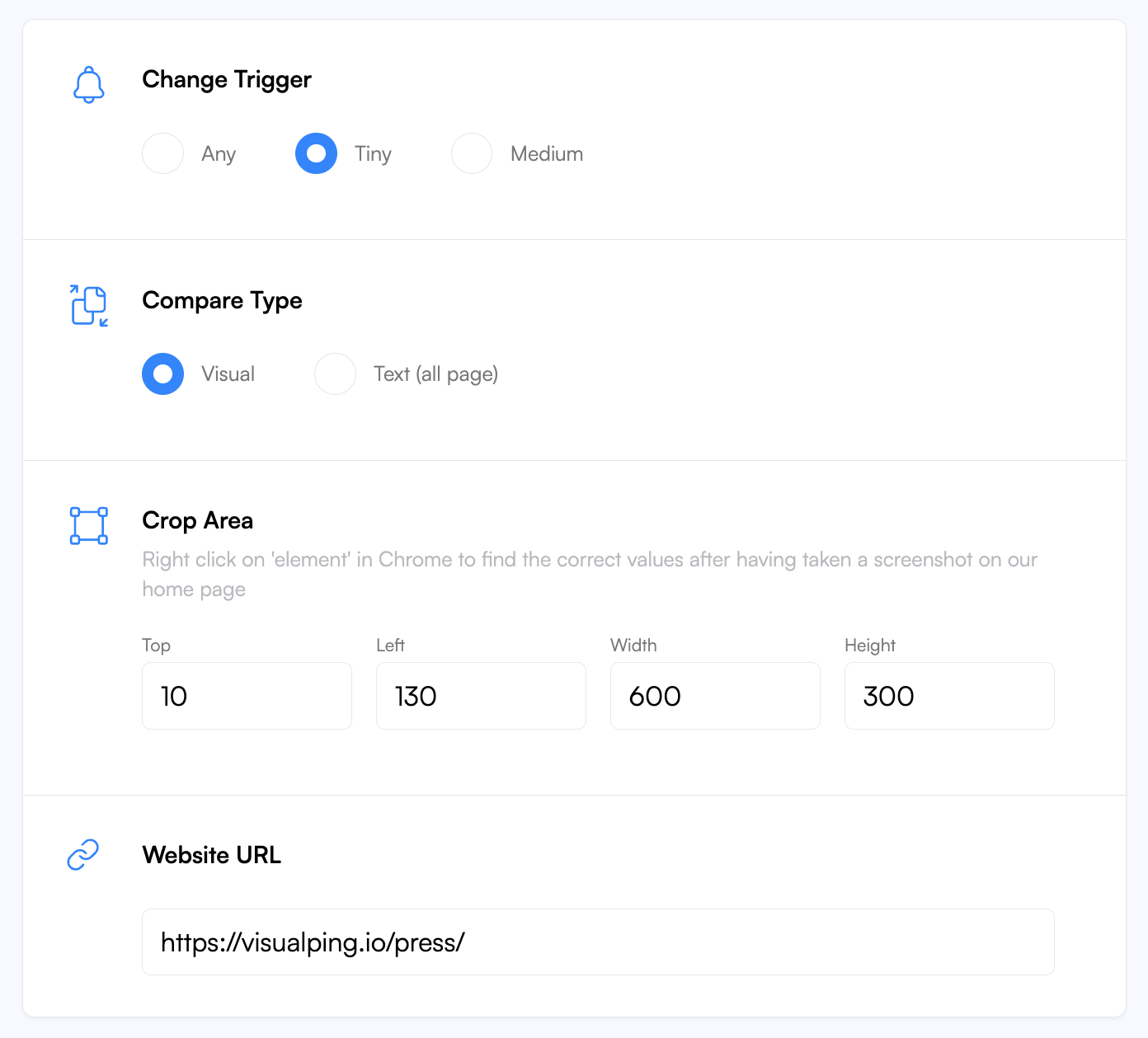
Configure default job monitor settings. This can be updated by the user during the job creation in Visualping so it can be left as default.
Change Trigger - the threshold level to trigger the notification
Compare Type - the type of comparison our system will perform
Crop Area - the default area to monitor for Visual compare type
Website URL - the URL of the page to monitor (recommended) and can be left blank to let us automatically detect the page the user came from
Example: https://visualping.io/press/
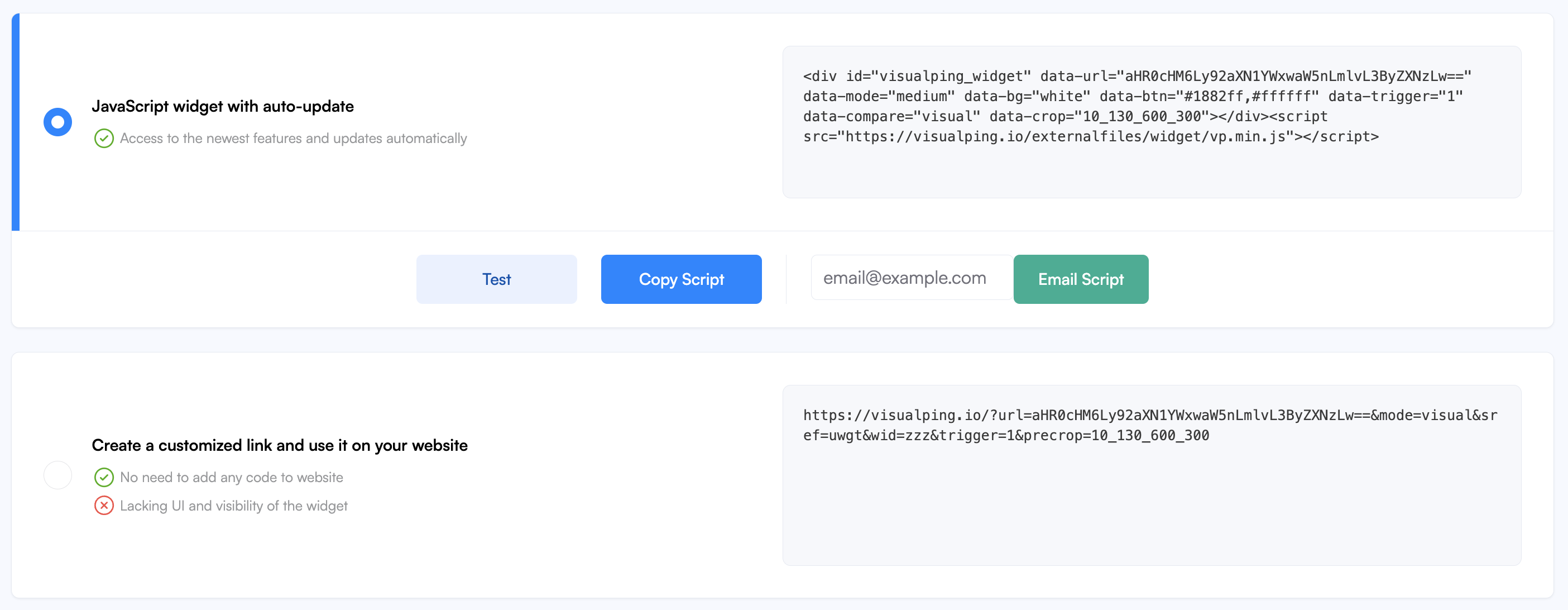
Test, copy the button widget code, or get it through email and install it on your website.
JavaScript widget with auto-update - the widget code with your selected styling and settings that automatically updates to the newest features
Create a customized link and use it on your website - a simple customized link with your selected job settings without the styling
While our team is actively working on improving this feature, there are some limitations
If the user is logged in to Visualping on their browser, the button on your website will not create a job. Their Visualping dashboard will open instead and they can create the job manually using your URL.
The text and some styling of the Small and Medium widgets can't be customized.
Please contact us if you have questions or need support.