How do I use Webhooks?
Want to connect to other third-party applications? Visualping's Webhook tool can send notifications to any application that supports it.
What you'll learn:
How to set up a webhook
Step 1:
Obtain a Webhook URL from the platform you intend on using Visualping with. Some commonly used apps are:
Step 2:
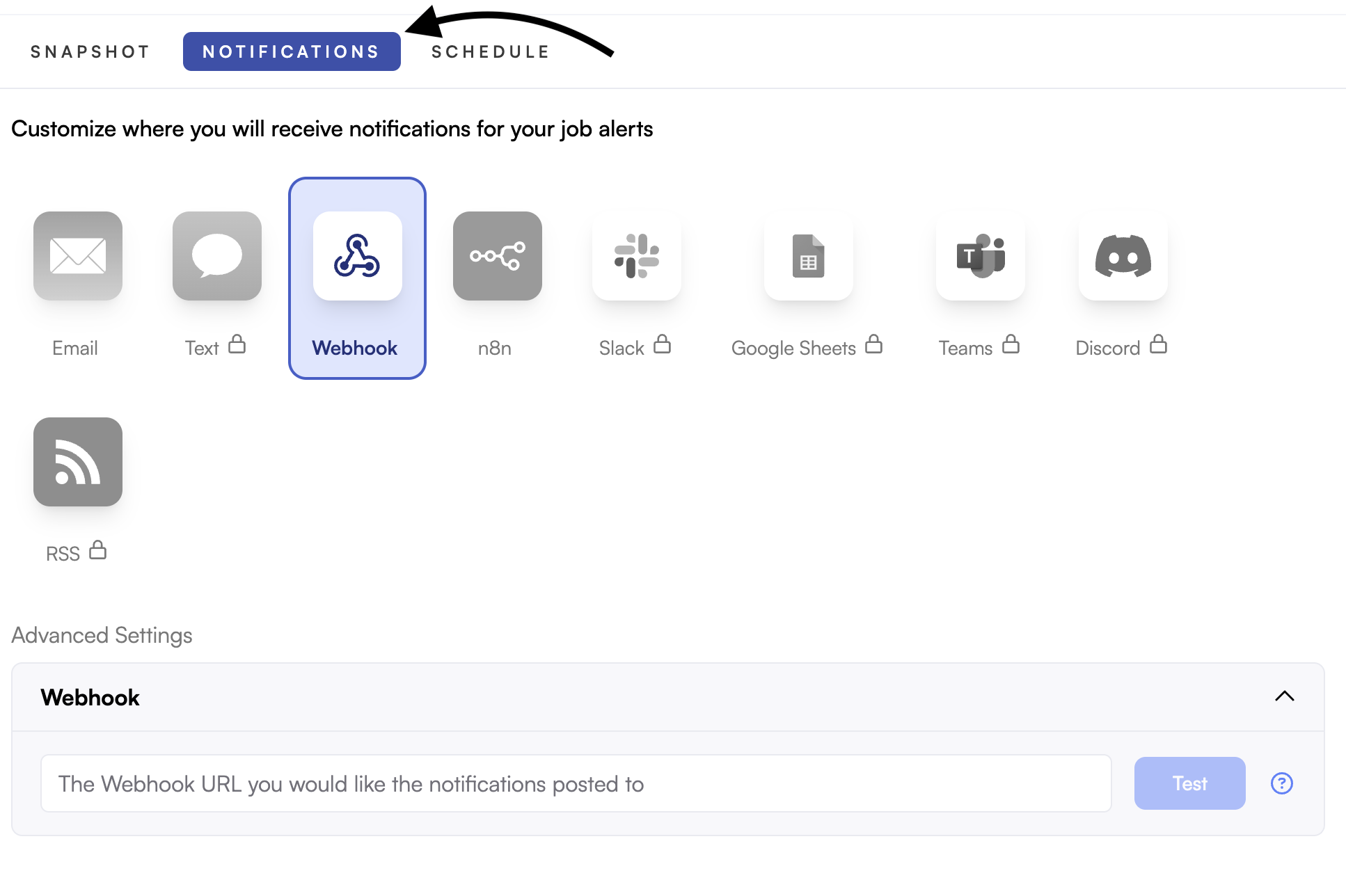
Open the Notifications tab in the job settings and click on Webhook.
Step 3:
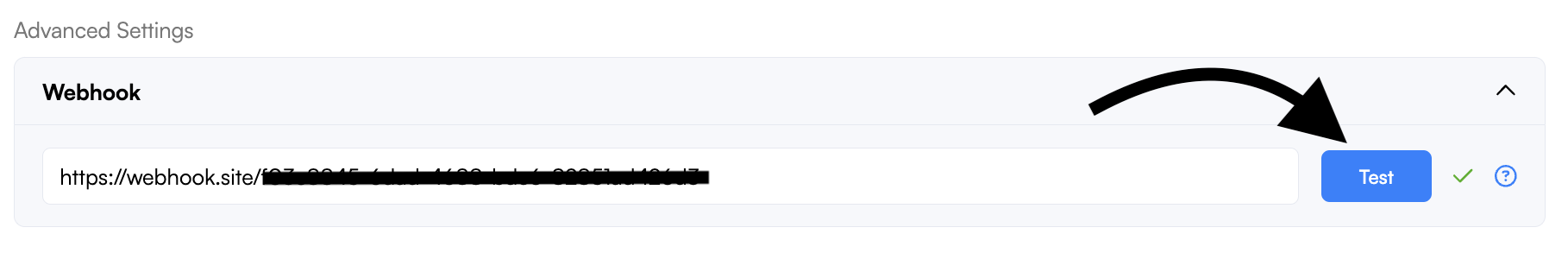
Paste the Webhook URL and click Test to push a similar test JSON response below to the third-party app and confirm the status.
Green check mark - Success
Red X mark - Fail
Webhook variables
All webhook variables are included in all webhook alerts sent, though some fields may be empty or contain default values depending on the type of change detected and enabled features.
Key | Data Type | Description |
job_id | integer | Unique identifier for the monitoring job. |
workspace_id | integer | Unique identifier for the workspace containing this job (present in business plans) |
workspace_name | string | The workspace name (present in business plans) |
url | string (uri) | The URL being monitored for changes |
description | string | User-defined job name or description for this monitoring job |
datetime | string | Timestamp when the change was detected (UTC format) |
original | string (uri) | URL to the original (baseline) screenshot image |
current | string (uri) | URL to the current screenshot image |
preview | string (uri) | URL to a preview image highlighting the visual differences |
html_previous | string (uri) | URL to the HTML snapshot of the previous page version |
html_current | string (uri) | URL to the HTML snapshot of the current page version |
change | string | Percentage of visual change detected (e.g., '10 %') |
view_changes | string (uri) | Link to view the detected changes in the dashboard |
job_settings | string (uri) | Link to the job settings in the dashboard |
visual_changes | string (uri) | Shareable link to view visual changes |
text_changes | string (uri) | Shareable link to view text changes |
added_text | string | Semicolon-separated list of text content that was added to the page |
removed_text | string | Semicolon-separated list of text content that was removed from the page |
labels | string | Comma-separated list of user-defined labels |
summarizer | string | AI-generated summary of the detected changes |
important | string | Indicates if the change is flagged as important by AI Analyzer (values: "true" or "false"). Requires text input in "Alert me when:". |
good_feedback | string (uri) | Link to submit positive feedback on the change detection |
bad_feedback | string (uri) | Link to submit negative feedback on the change detection |
Webhook payload example
Below is an example of the JSON payload sent to your webhook endpoint.
{
"job_id": 12344567,
"workspace_id": 12345,
"workspace_name": "my workspace",
"url": "https://www.visualping.io/",
"description": "Example job name",
"datetime": "Thu Apr 24 2025 17:10:41 GMT+0000 (Coordinated Universal Time)",
"original": "https://vp-public-assets.s3.us-west-2.amazonaws.com/emails/onboarding-emails/text-change-alerts.png",
"current": "https://vp-public-assets.s3.us-west-2.amazonaws.com/emails/onboarding-emails/text-change-alerts.png",
"preview": "https://vp-public-assets.s3.us-west-2.amazonaws.com/emails/onboarding-emails/text-change-alerts.png",
"html_previous": "https://vp-public-assets.s3.us-west-2.amazonaws.com/emails/onboarding-emails/text-change-alerts.html",
"html_current": "https://vp-public-assets.s3.us-west-2.amazonaws.com/emails/onboarding-emails/text-change-alerts.html",
"change": "10 %",
"view_changes": "https://visualping.io/autologin?redirect=%2Fjobs%2F5922158%3Fmode%3Dtext",
"job_settings": "https://visualping.io/autologin?redirect=%2Fjobs%2F5922158%3Fmode%3Dtext",
"visual_changes": "https://visualping.io/diff/123456789?disableId=1234567890abcde&mode=visual",
"text_changes": "https://visualping.io/diff/123456789?disableId=1234567890abcde&mode=text",
"added_text": "Added text",
"removed_text": "Removed text",
"labels": "⚽ label1, 🎁 label2",
"summarizer": "Example change summary",
"important": "false", // Requires text input in "Alert me when:" to return "true" or "false", otherwise "no analyzer call".
"good_feedback": "https://visualping.io/feedback?id=0&jobId=0&vote=GOOD&processId=0&source=Webhook",
"bad_feedback": "https://visualping.io/feedback?id=0&jobId=0&vote=BAD&processId=0&source=Webhook"
}