Monitoring PDFs
Overview
In this lesson, you'll learn how to monitor portable document formats using visual and text comparison types. By the end, you'll be able to set up jobs for both static and changing PDF URLs.
Identifying the URL Type
Before you begin creating a new job in Visualping, take a moment to think about the URL structure of the PDF you want to monitor. Does it seem static? Or does the URL change when new updates are made?
Static URL
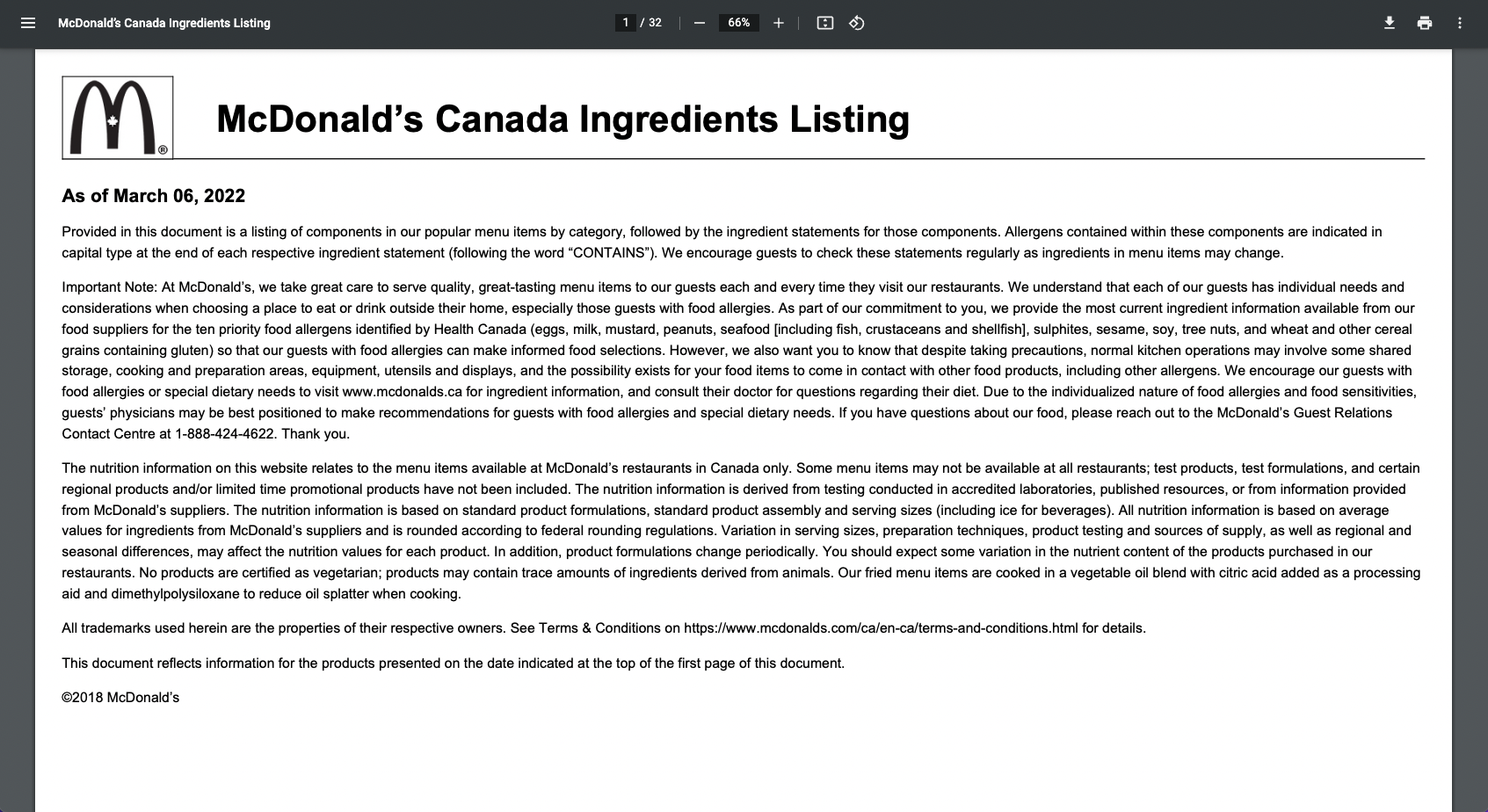
For example, here is a URL containing details about ingredient information.
The URL is static. All new updates will likely be uploaded to the same URL.
In this scenario, you'll want to monitor the PDF directly.
https://www.mcdonalds.com/ca/downloads/IngredientslistCA_EN.pdfChanging URL
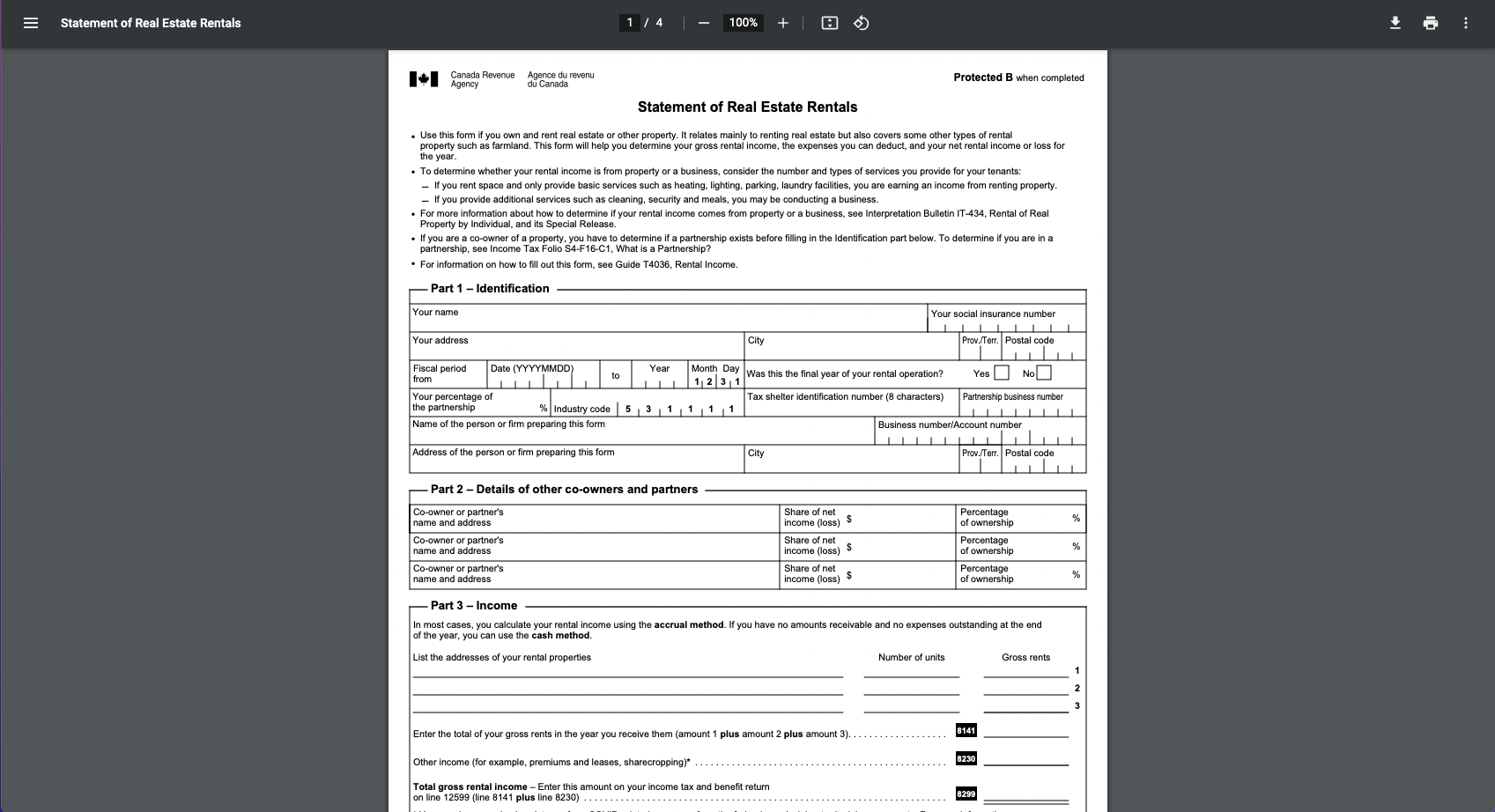
The Canada Revenue Agency updates tax forms on a consistent basis. However, the form URLs change based on the tax year. Take a look at the ending characters. It contains the tax year 21e. This is a changing URL. Here you will want to monitor the page indirectly.
https://www.canada.ca/content/dam/cra-arc/formspubs/pbg/t776/t776-21e.pdfNow that we've identified the type of URL, we can go ahead and set up new jobs from the Visualping dashboard, for each of these scenarios.
How to monitor a PDF directly?
Step 1:
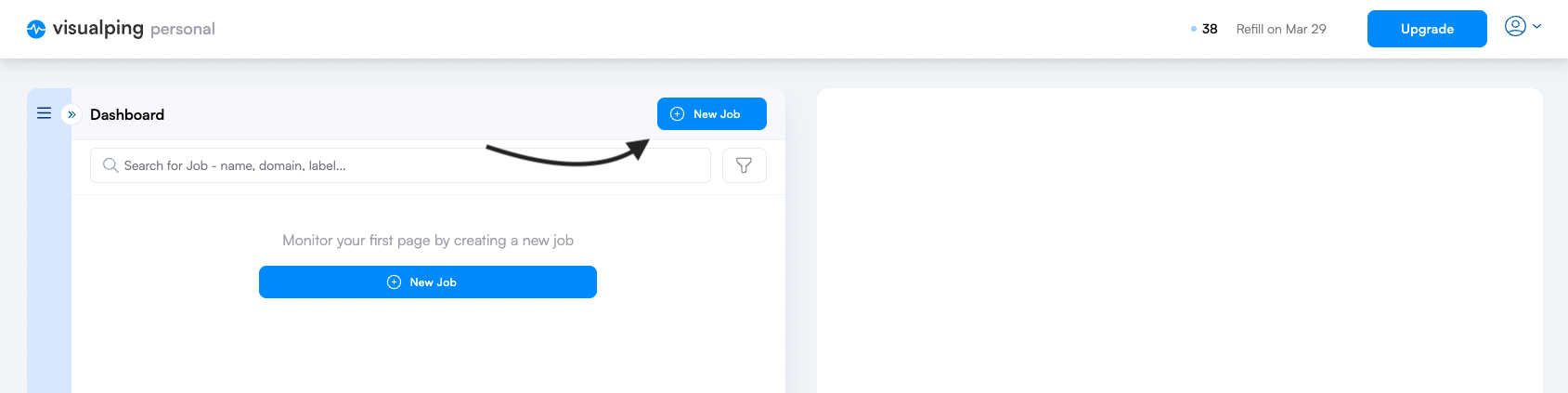
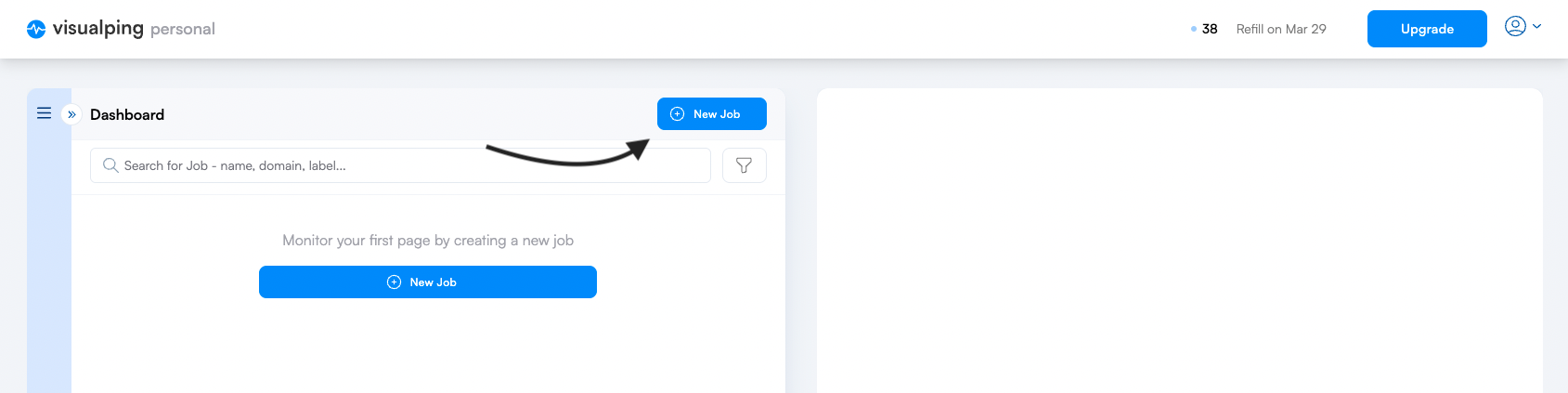
From the Visualping dashboard, create a new job.
Step 2:
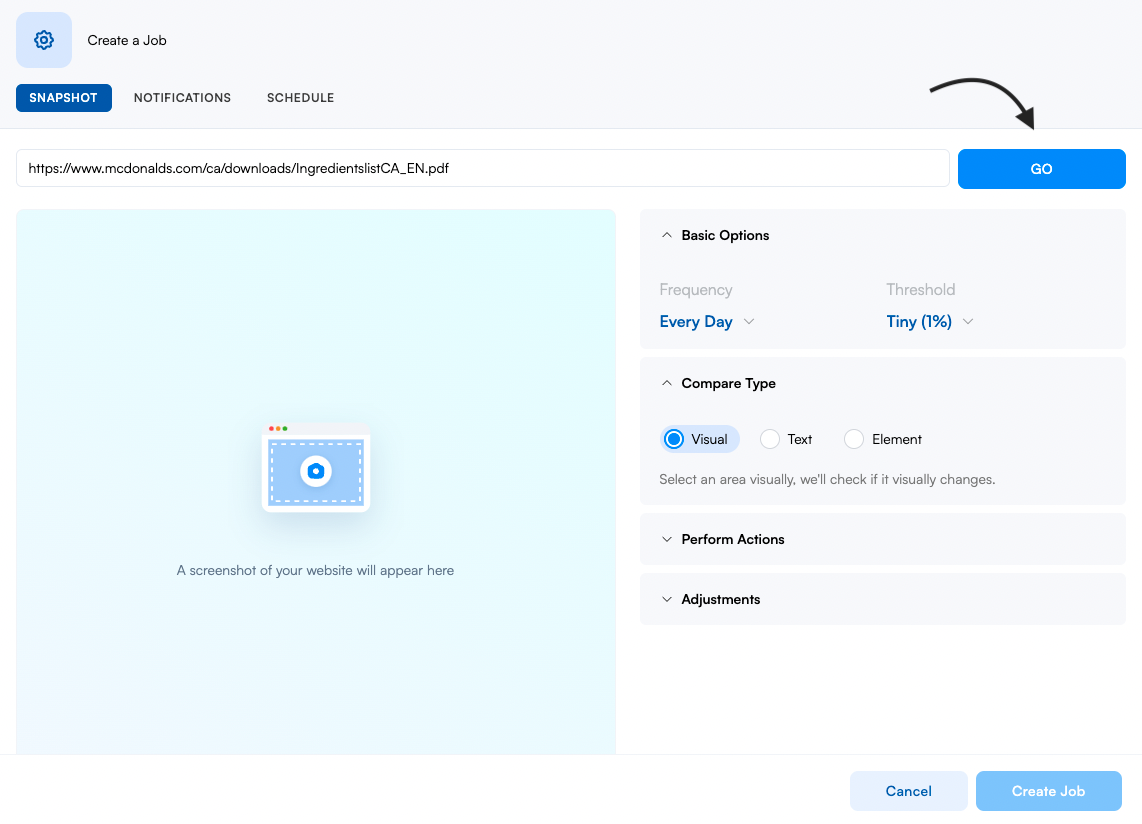
Enter the URL of the PDF and click go.
Step 3:
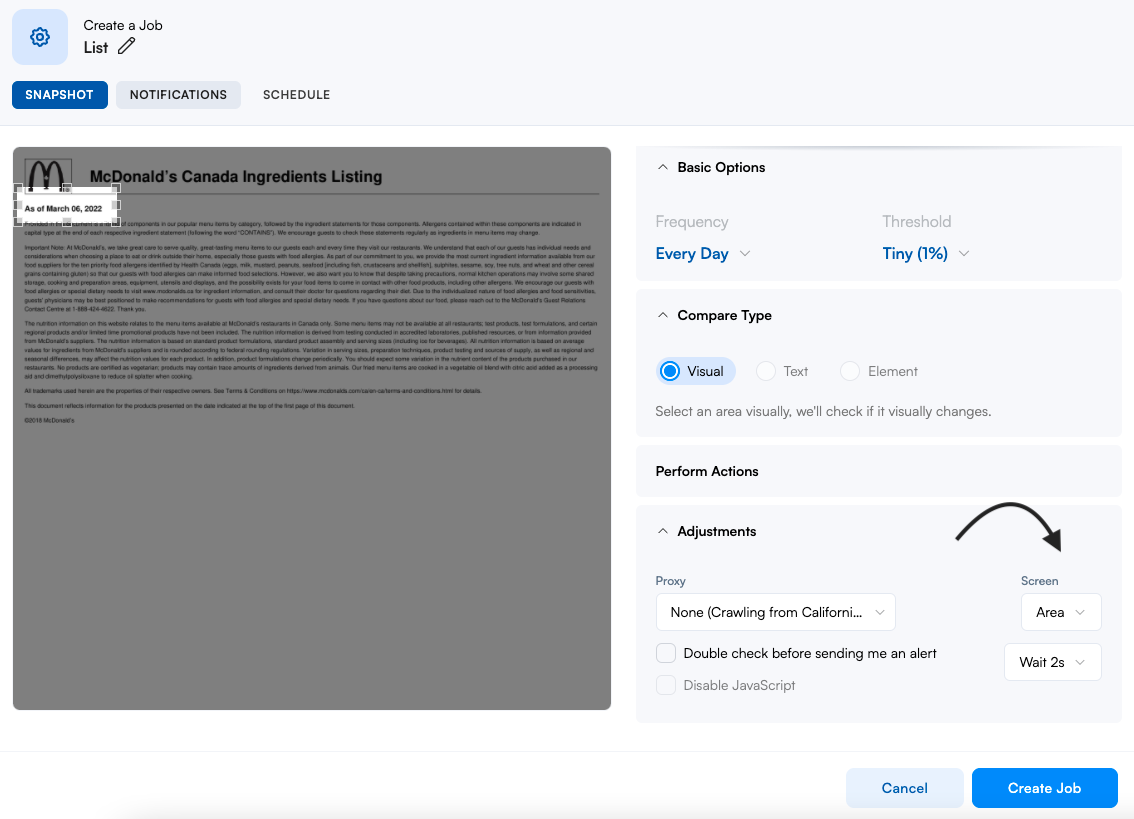
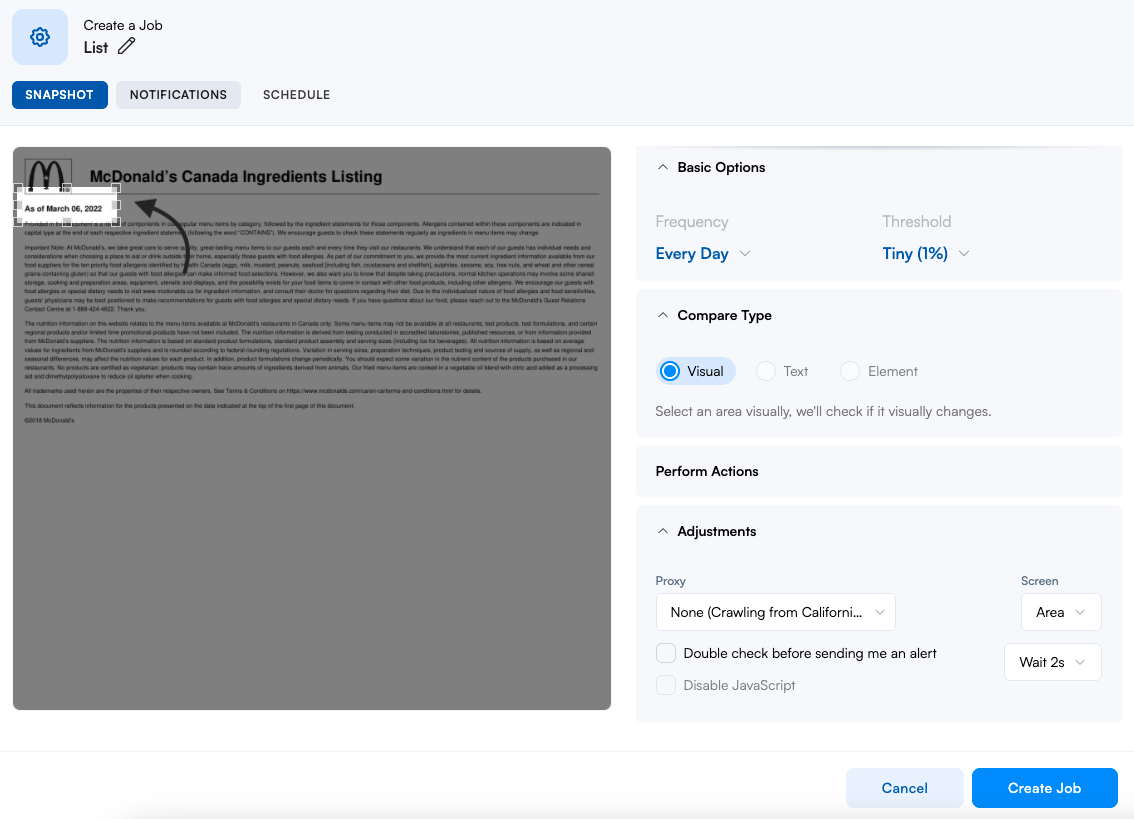
Open the adjustments dropdown and verify that area is selected from the screen dropdown.
Step 4:
Resize the area in the preview window. In this example, you'll want a notification when the date changes, which indicates an update. Next, go ahead and create the job.
How to monitor a PDF indirectly?
Step 1:
From the Visualping dashboard, create a new job.
Step 2:
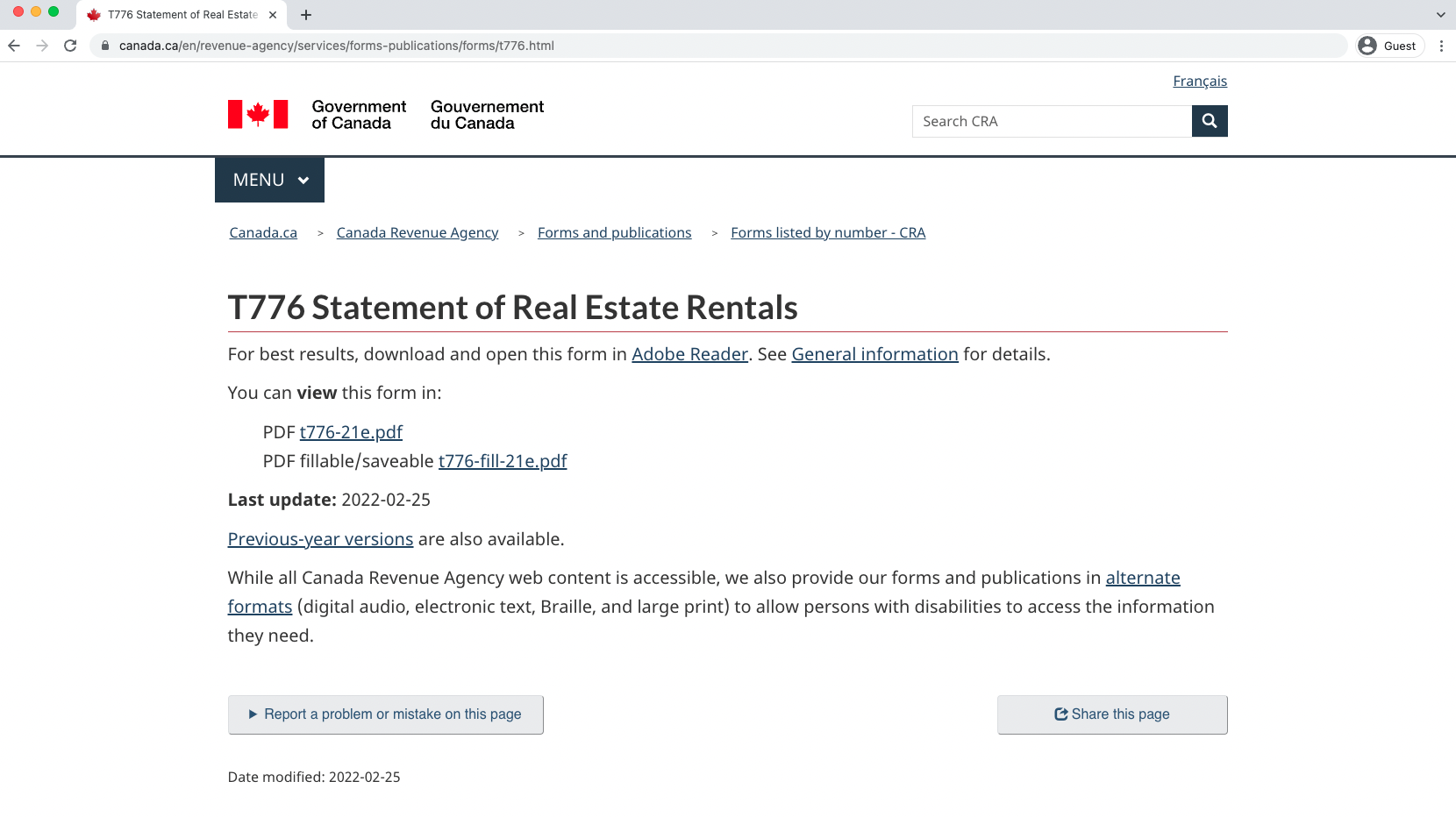
Find a PDF link instead of the URL. Here you'll use the T776 Statement of Real Estate Rentals page to check for updates to the form instead.
https://www.canada.ca/en/revenue-agency/services/forms-publications/forms/t776.htmlStep 3:
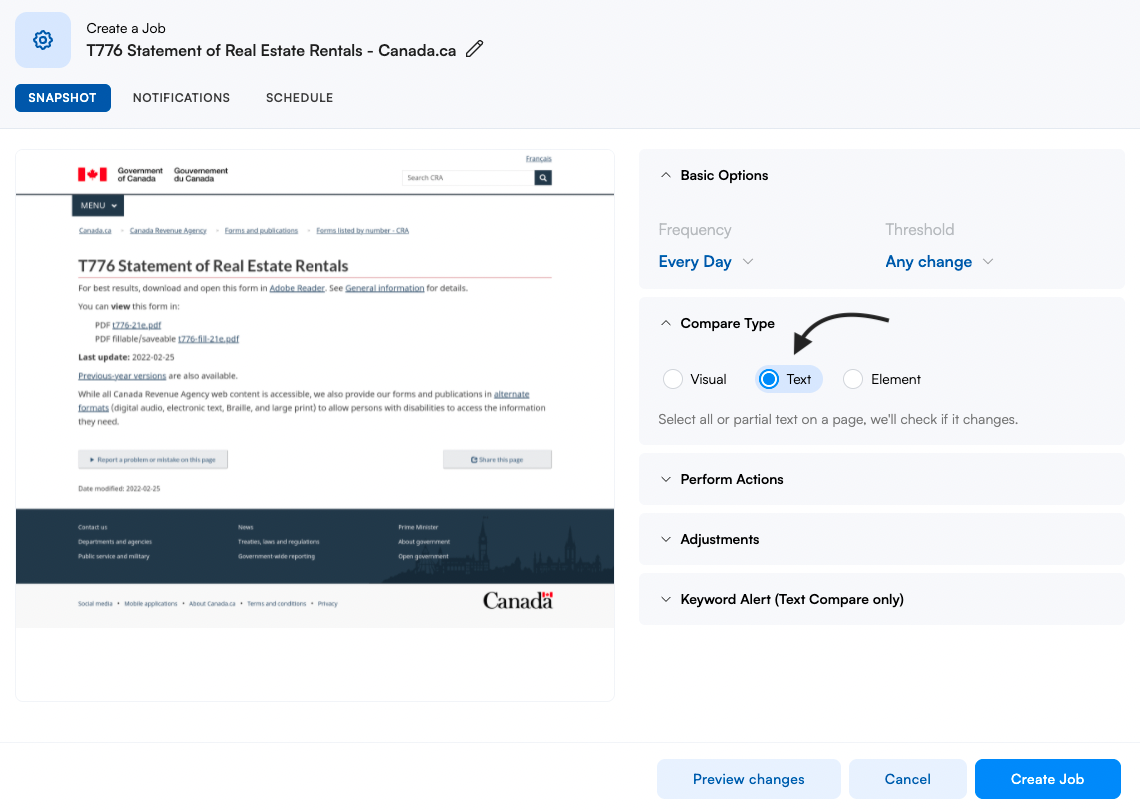
Enter the URL and click go. Next, select the Text compare type.
Step 4:
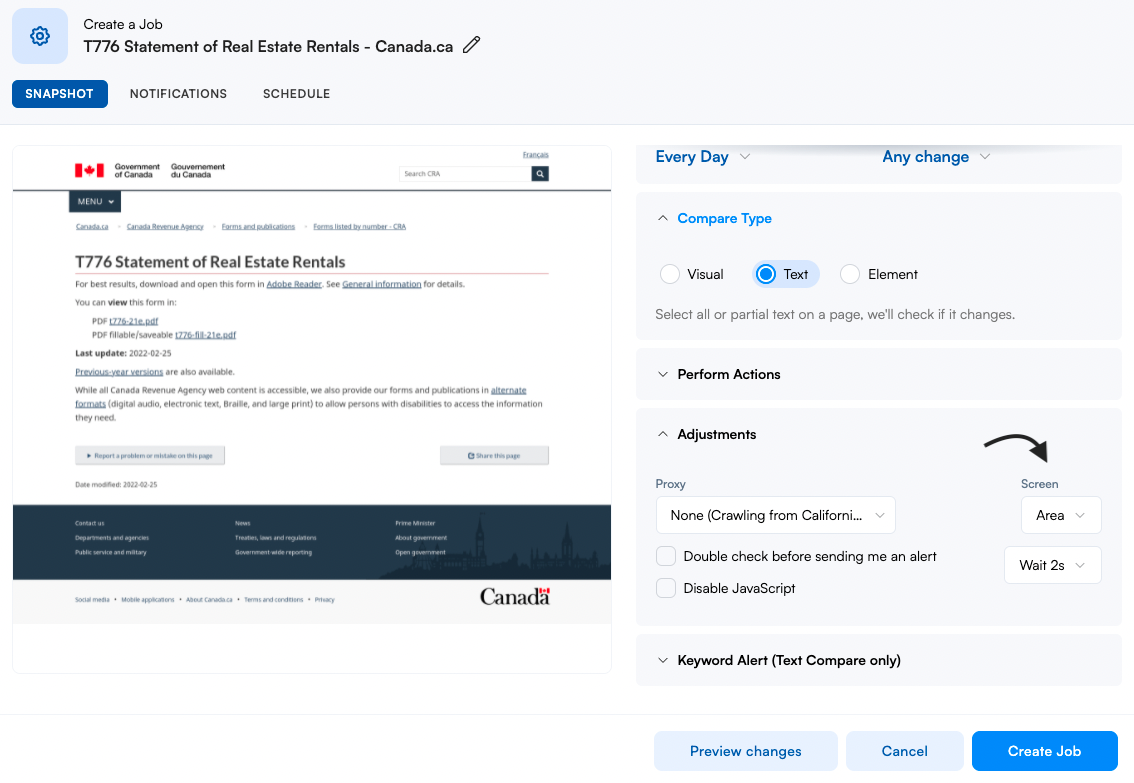
Open the adjustments dropdown and verify that area is selected from the screen dropdown.
Step 5:
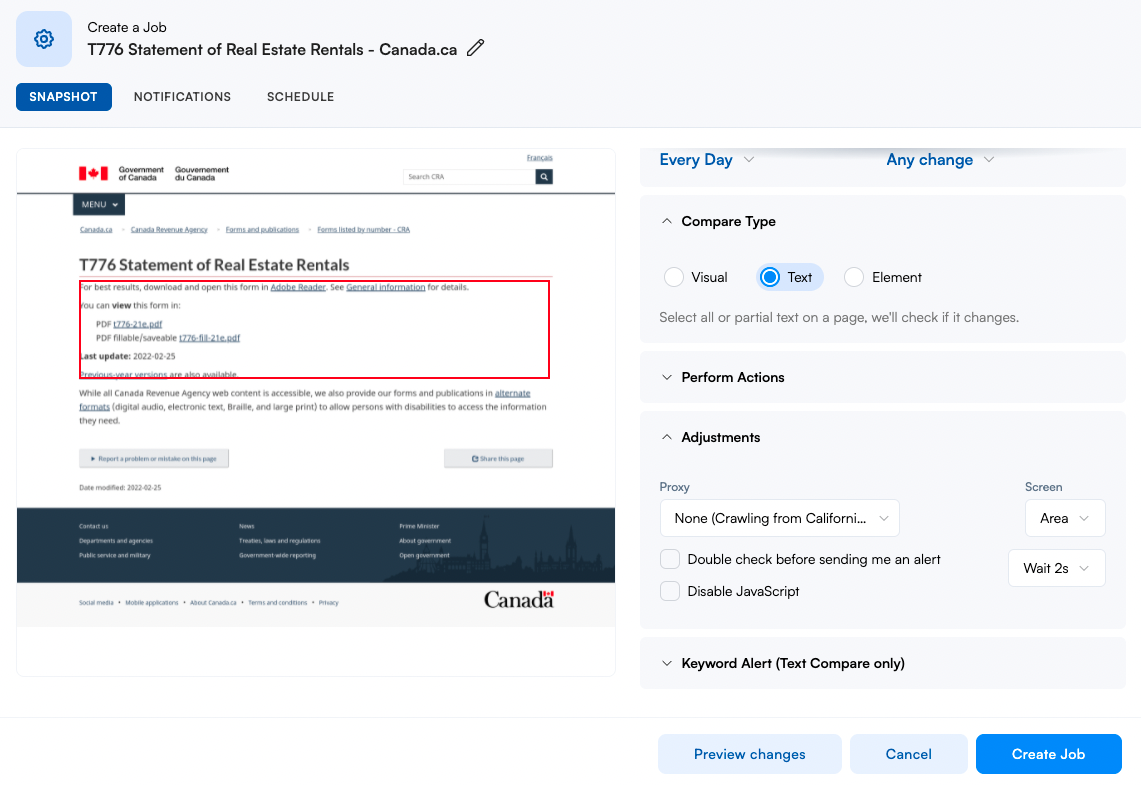
In the preview window, select the area of the page you want to monitor. Next, go ahead and create the job.