How do I block an element?
Using a block action can help you remove unwanted elements from a page. You can use it to uncover hidden elements, block advertisements, carousels, and more.
In this lesson you'll learn how to block:
Examples:
Cookie Agreements
Carousels
Stock Tickers
Advertisements
Using the selector tool.
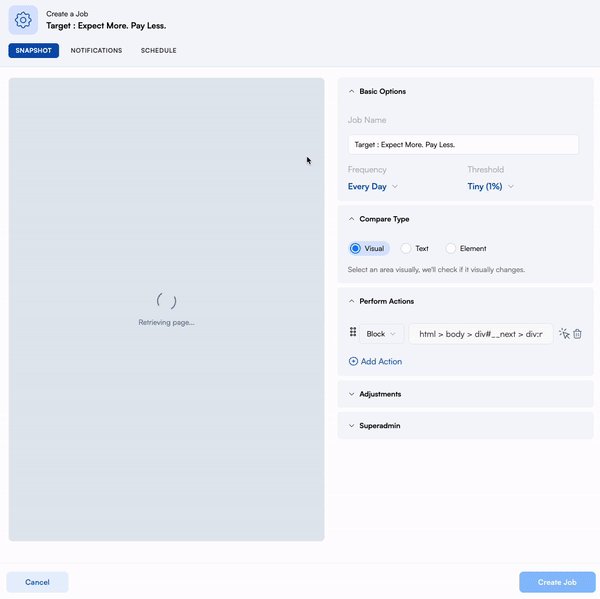
Step 1:
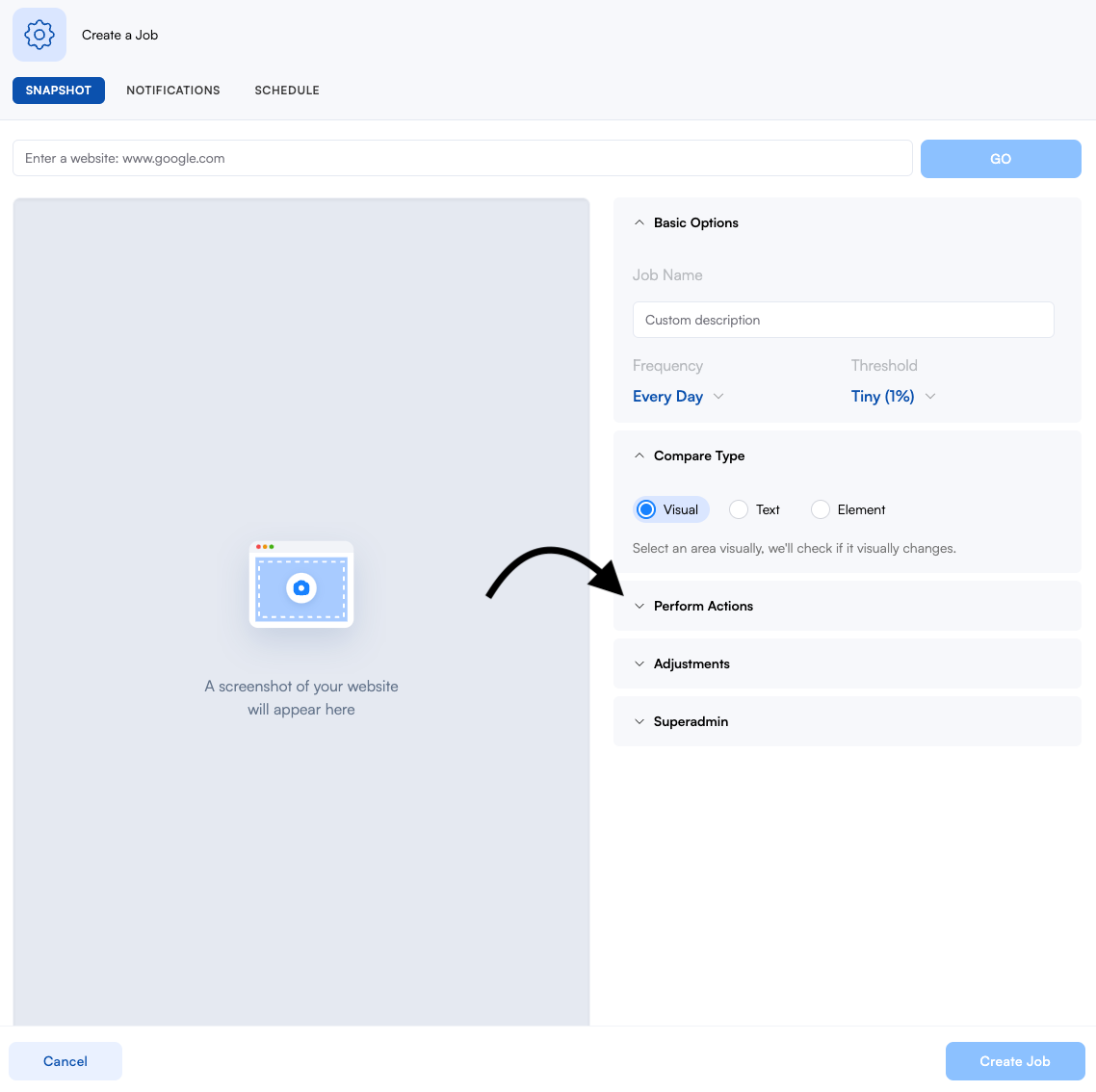
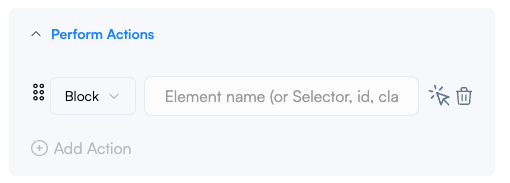
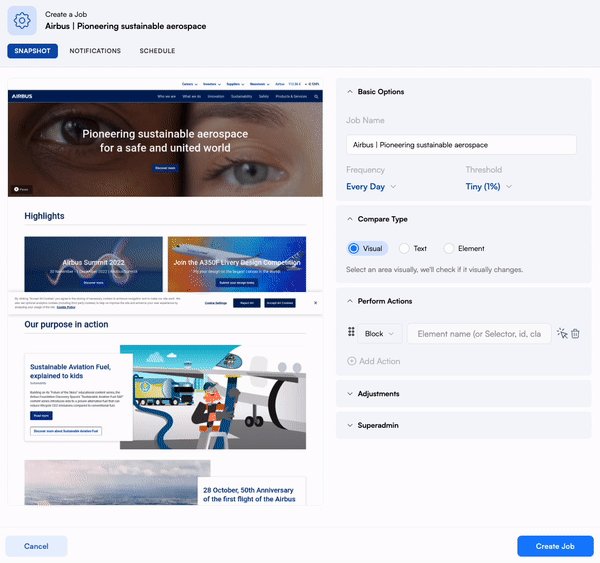
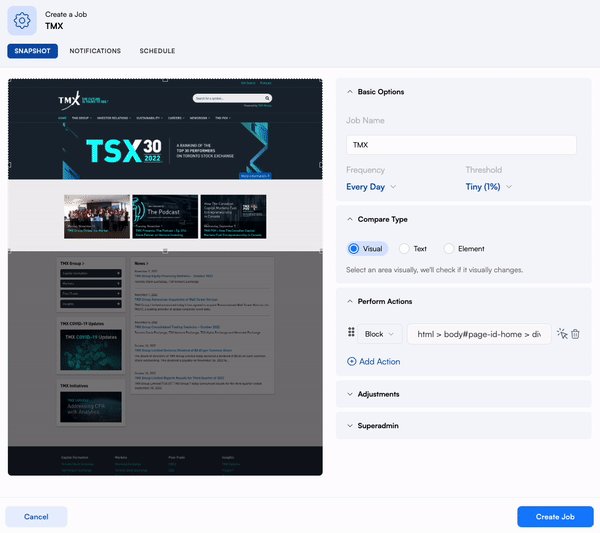
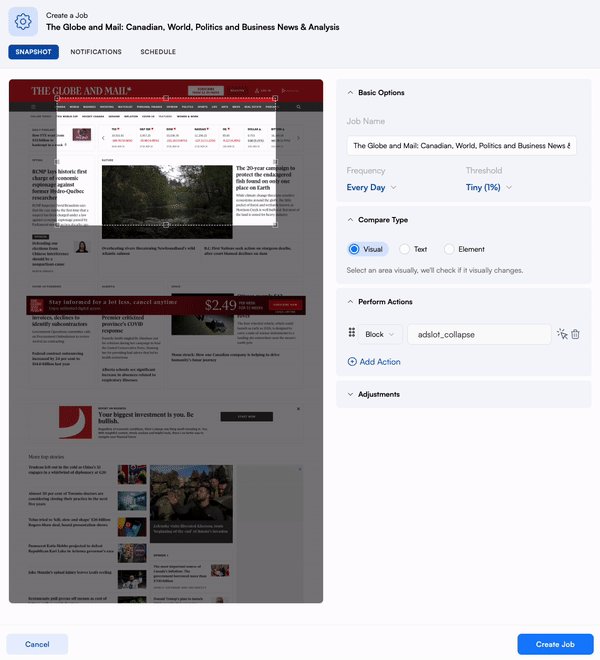
Open the perform actions panel.
Step 2:
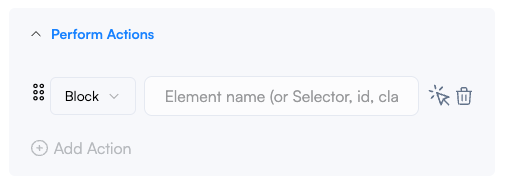
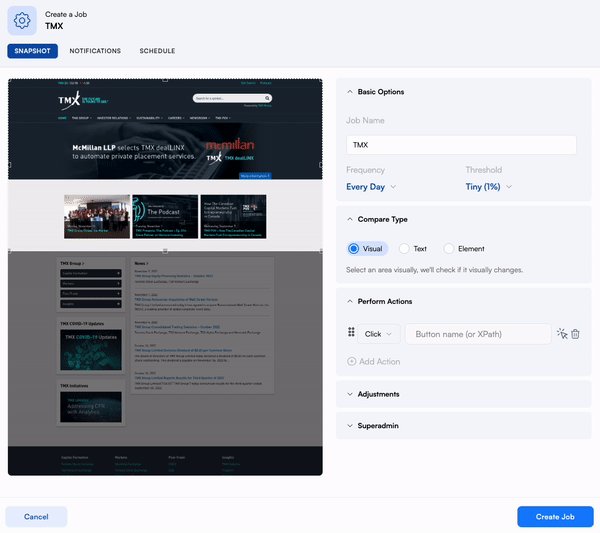
Select the block action.
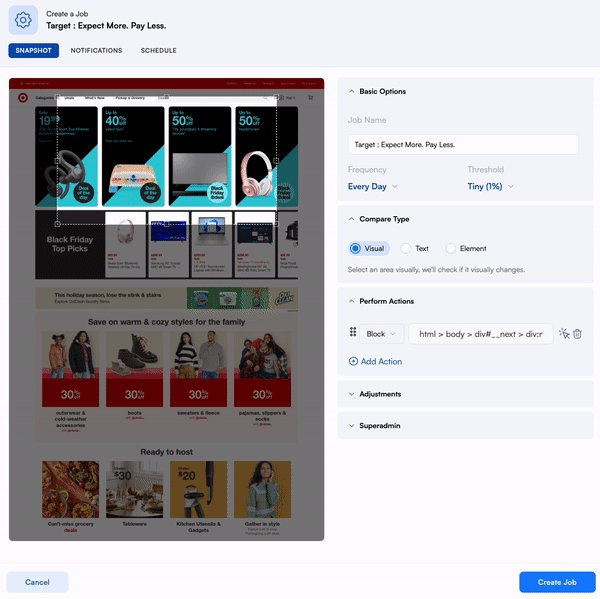
Step 3:
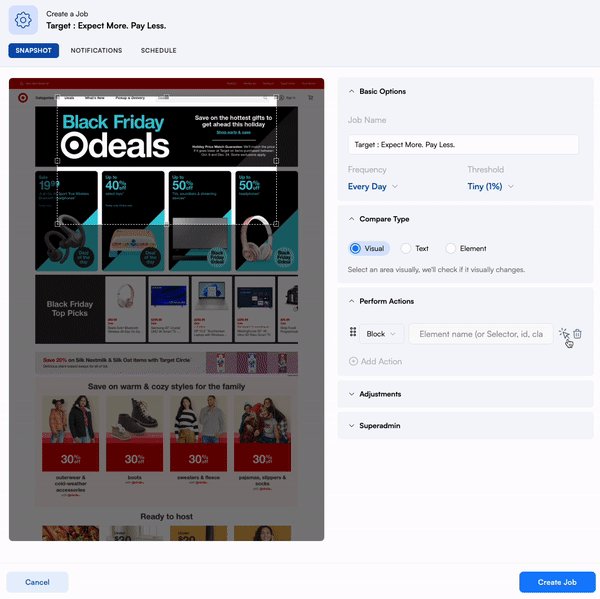
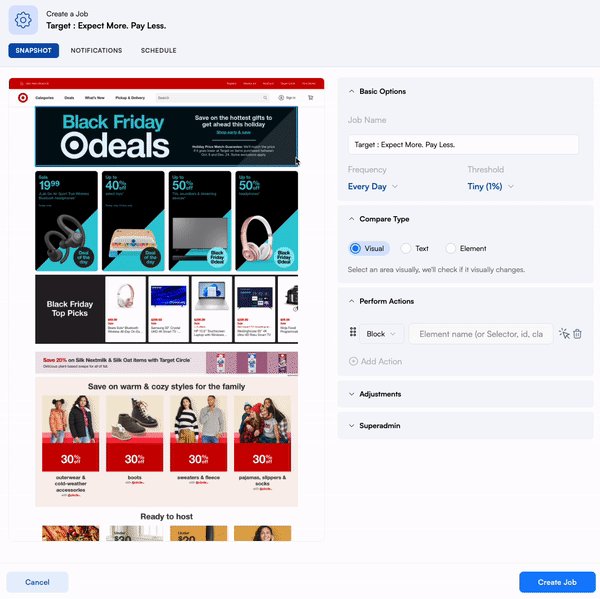
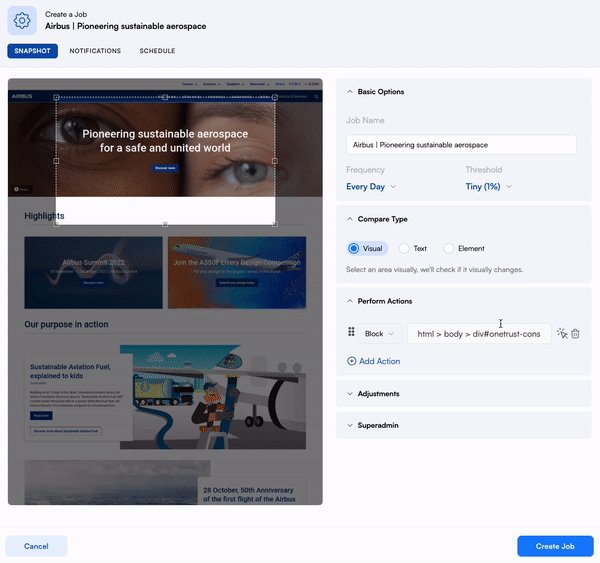
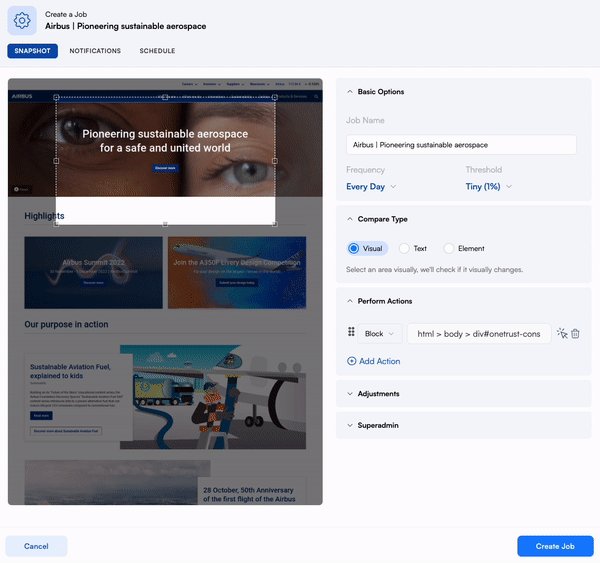
Using the selector tool, click on the element you want to block in the preview.
If you can't select the element or if it failed to apply, try using an ID, Class, or XPath.
See below.
Using an ID, Class, or XPath.
Step 1:
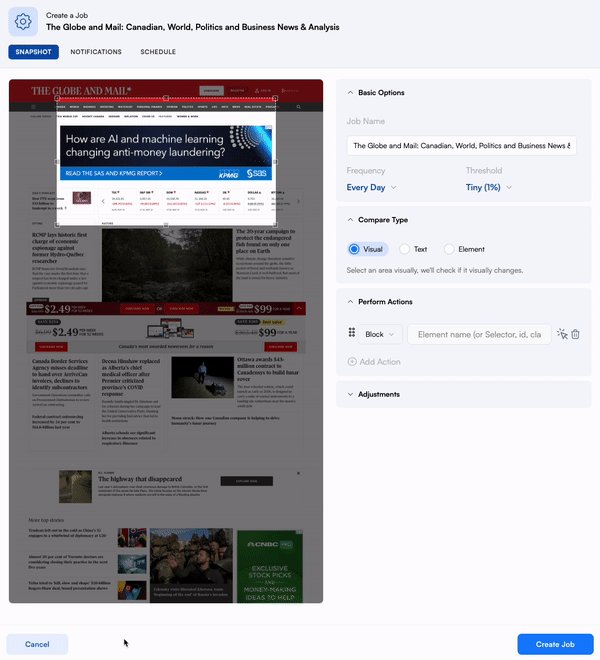
Open the perform actions panel. Then, select the block action from the dropdown.
Step 2:
Open the website in a new tab.
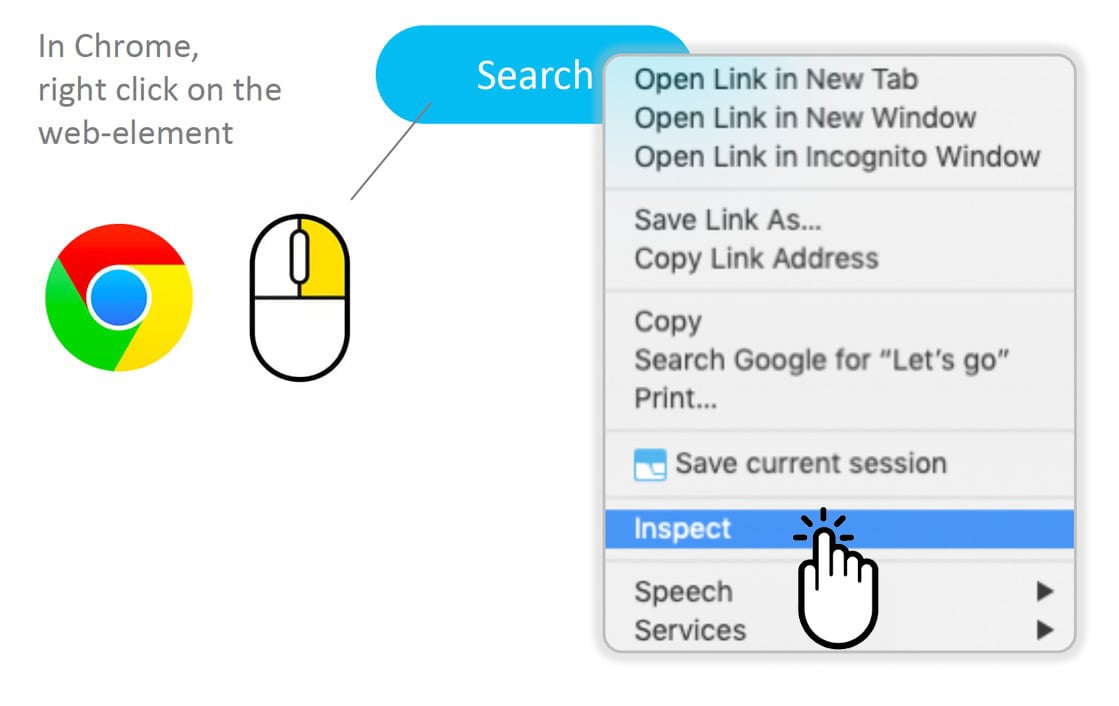
Step 3:
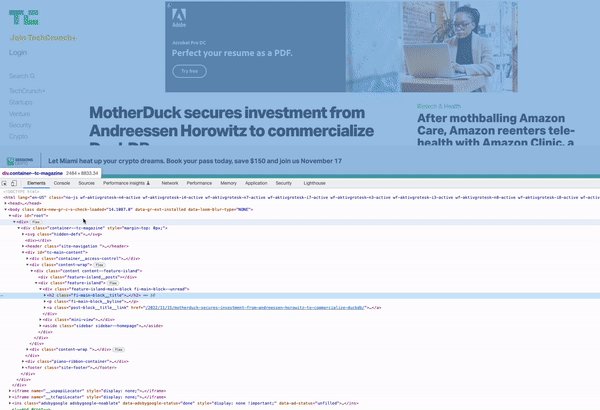
Next, right-click, then inspect. This will bring up the website's source code.
Step 4:
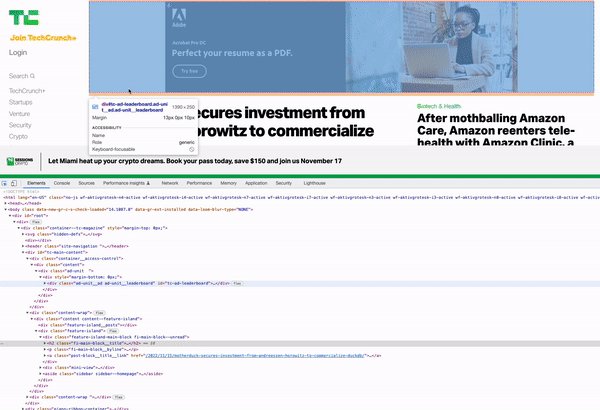
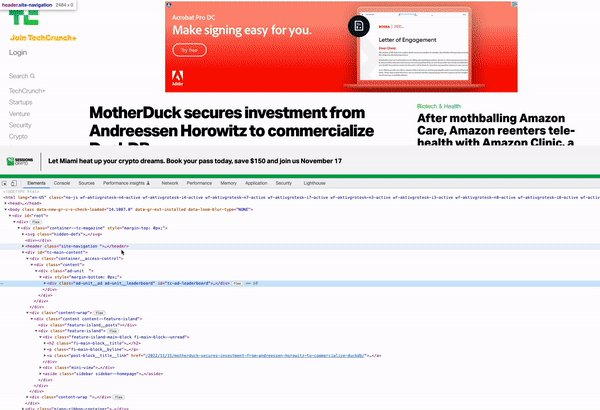
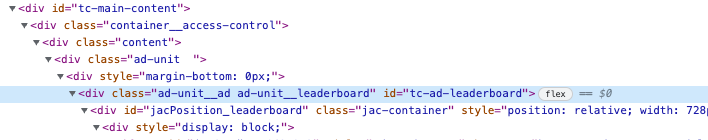
Using the built-in selector tool, select the element you want to block in the window. This will highlight the element in the code.
Step 5:
Now that the corresponding line of code is highlighted, we can copy the Class or ID name. If you don't see either, go to the next step.
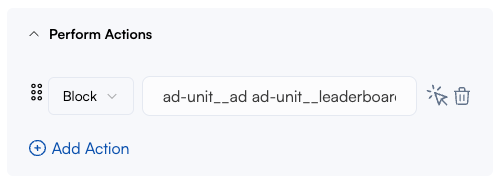
Class Name = ad-unit__ad ad-unit__leaderboard
All elements with the same class name will be blocked.
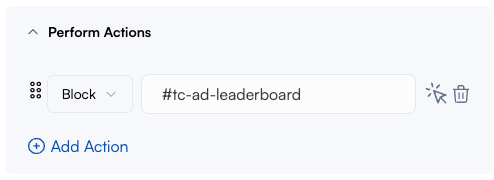
ID Name = #tc-ad-leaderboard
Remember to include a # when using IDs.
Step 5.1:
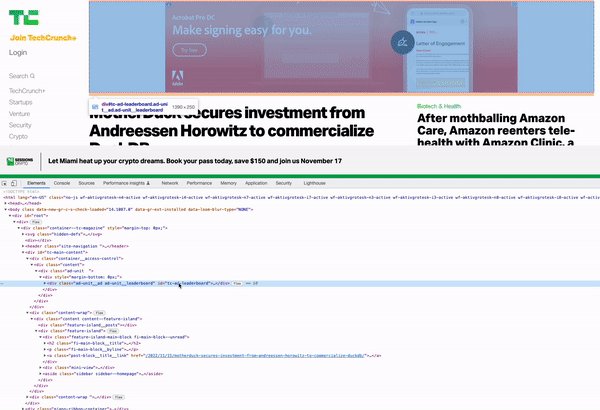
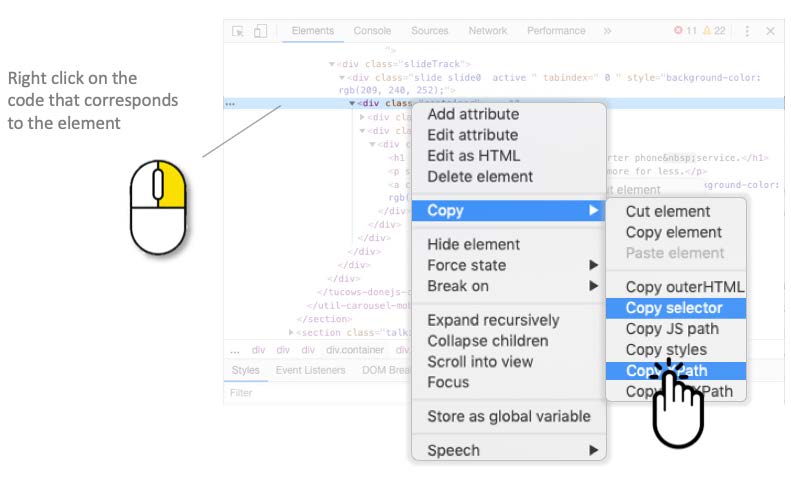
If you weren't able to find a Class or ID name, you can copy the XPath. Right-click on the line of code. Then, click on Copy selector or XPath.
Step 6:
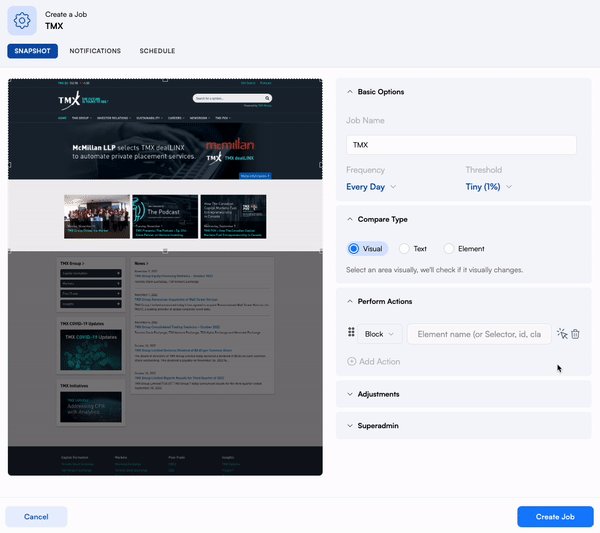
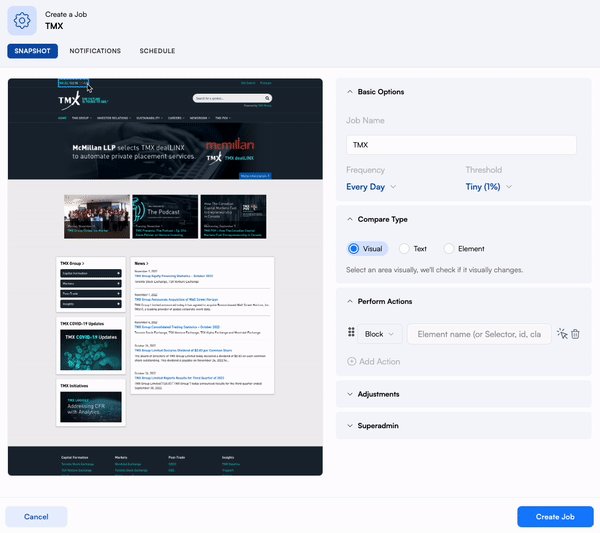
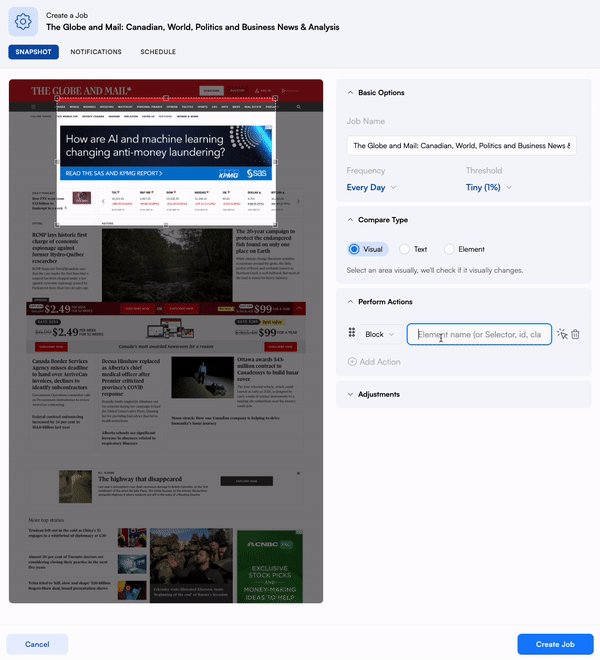
Next, head back to Visualping and paste the Class, ID, or XPath into the input field.
Class:
ID:
XPath:
Examples:
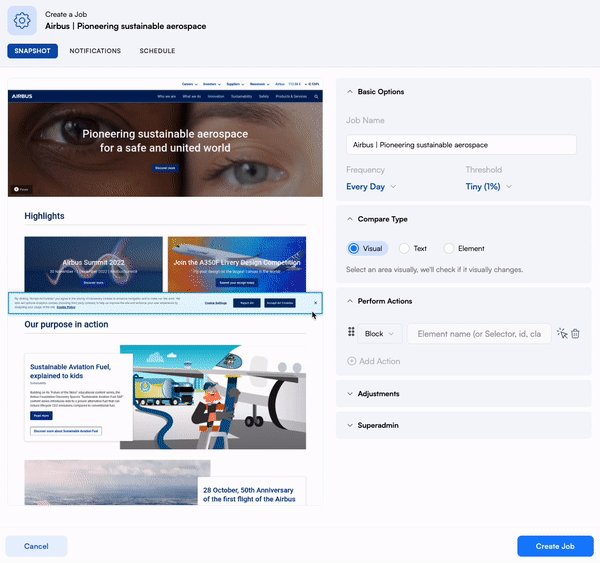
1: Blocking Cookie Agreement
In this example, we are using a block action to remove a cookie panel from the page.
Note: You could have also used a click action.
2: Stock Tickers
Websites that have dynamic elements can trigger false notifications. For example, if we block a stock ticker, it won't be detected on every check.
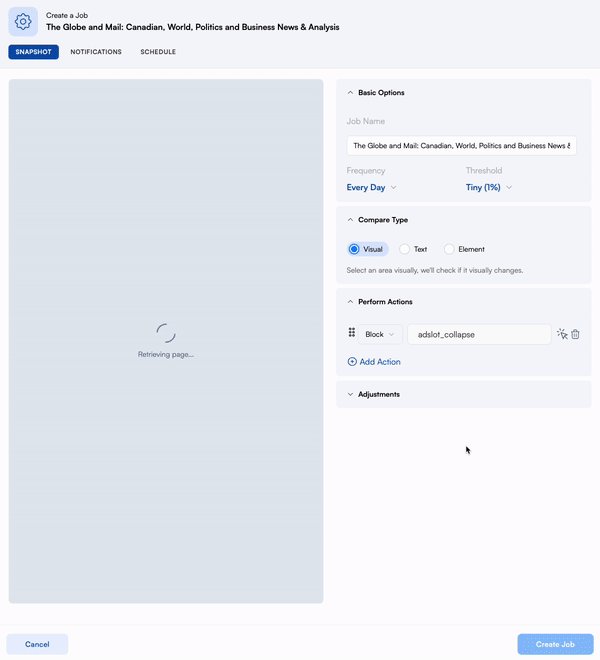
3: Advertisements.
Advertisements can cause frequent false positives. In this example, we remove it by class name.