How to add a script action to your job.
This feature enables you to manipulate page elements, such as clicking buttons, opening tabs simultaneously, revealing href links, and more using JavaScript code.
Note that proficiency in JavaScript is required to utilize this capability, as direct support is not offered.
Topics included in this lesson:
How do I use the script action?
Pro Tip: You can use the Chrome Dev Tool Console tab to test your Javascript.
Step 1:
From the dashboard, click New Job or an existing job.
Step 2:
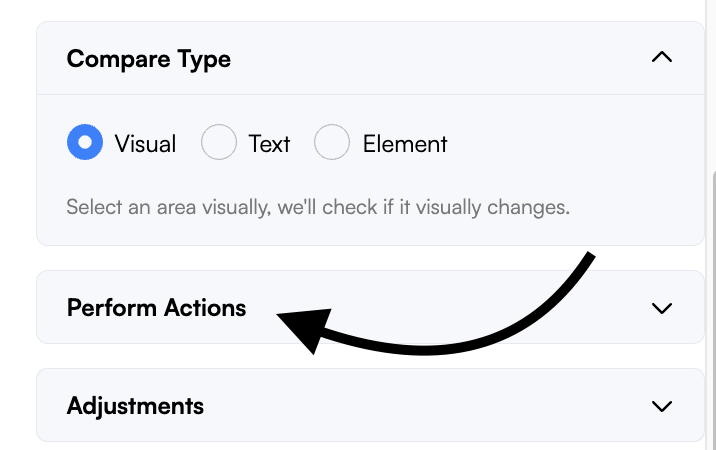
Enter the page URL and click Go. Then, open the Perform Actions panel.
Step 3:
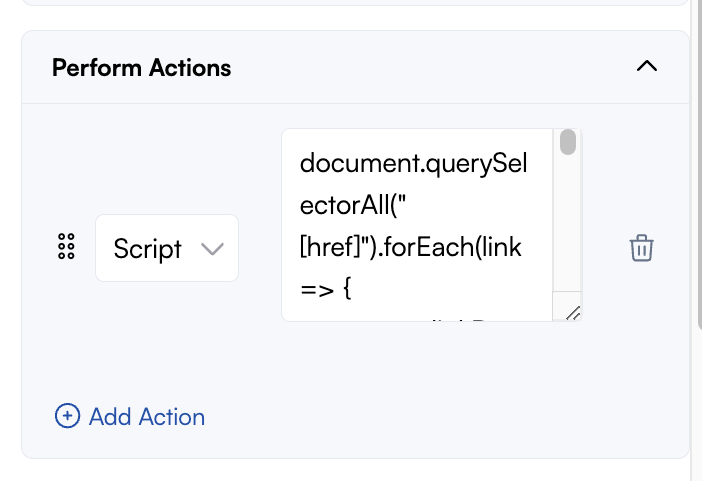
Select the Script action from the dropdown menu and enter the Javascript.
Step 4:
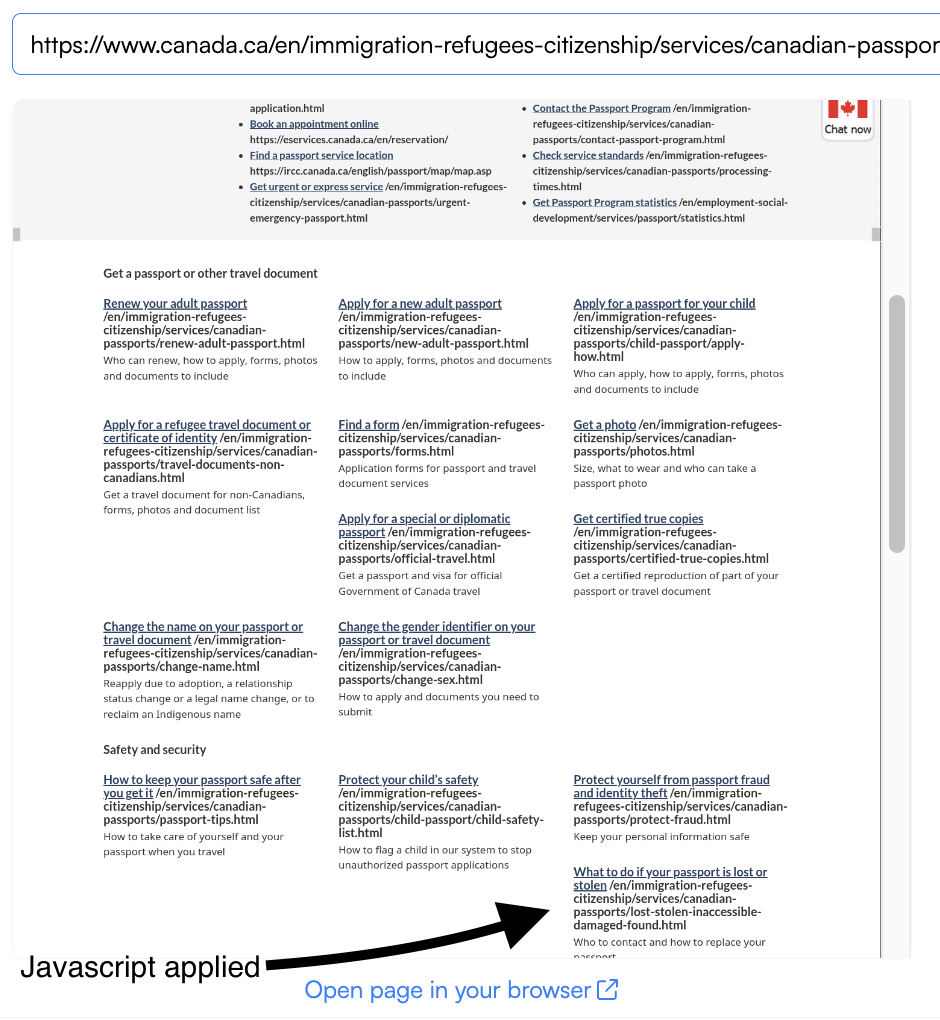
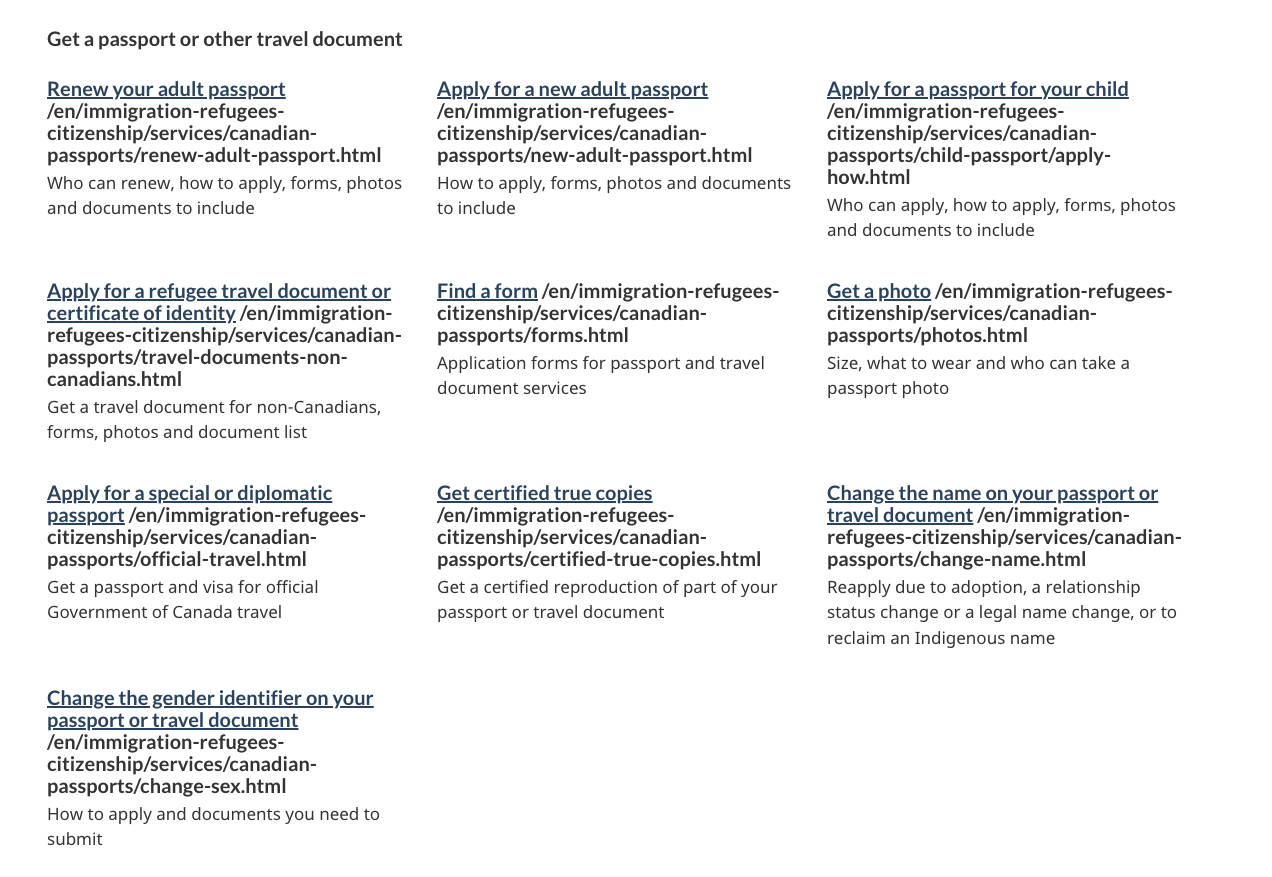
Confirm that the Javascript was applied in the site preview depending on the intended use case.
Script action use case and examples
Feel free to utilize the JavaScript codes provided below for various common scenarios. We will continuously update and expand the examples as we discover new ones.
Click on the title to expand
Clicking on multiple buttons
Use case: Click on multiple elements to expand the tab commonly used on FAQs.
Example URL:https://register.fca.org.uk/s/firm?id=001b000000MgGCUAA3
Javascript code: Replace the#page-nav-content button[aria-expanded="false" with the element ID, class, or CSS Selector of the accordion.
var buttons = document.querySelectorAll('#page-nav-content button[aria-expanded="false"]');
buttons.forEach(element => { element.click() });Display Inline HREFs
Use case: Display the HREF links on hyperlinked texts, menu, or button beside it to monitor URL changes.
Example URL:https://www.canada.ca/en/immigration-refugees-citizenship/services/canadian-passports.html
Javascript code
Display the full URL:
document.querySelectorAll("[href]").forEach(link => {
const linkRect = link.getBoundingClientRect();
if (linkRect.width > 0 && linkRect.height > 0) {
const href = link.getAttribute("href");
const hrefSpan = document.createElement("span");
hrefSpan.textContent = ` ${href} `;
link.insertAdjacentElement("afterend", hrefSpan);
}
});Display only the base URL:
document.querySelectorAll("[href]").forEach(link => {
const linkRect = link.getBoundingClientRect();
if (linkRect.width > 0 && linkRect.height > 0) {
const href = link.getAttribute("href");
const baseDomain = href.split("/")[2]; // Extracting base domain
const hrefSpan = document.createElement("span");
hrefSpan.textContent = ` ${baseDomain} `;
link.insertAdjacentElement("afterend", hrefSpan);
}
});Example:
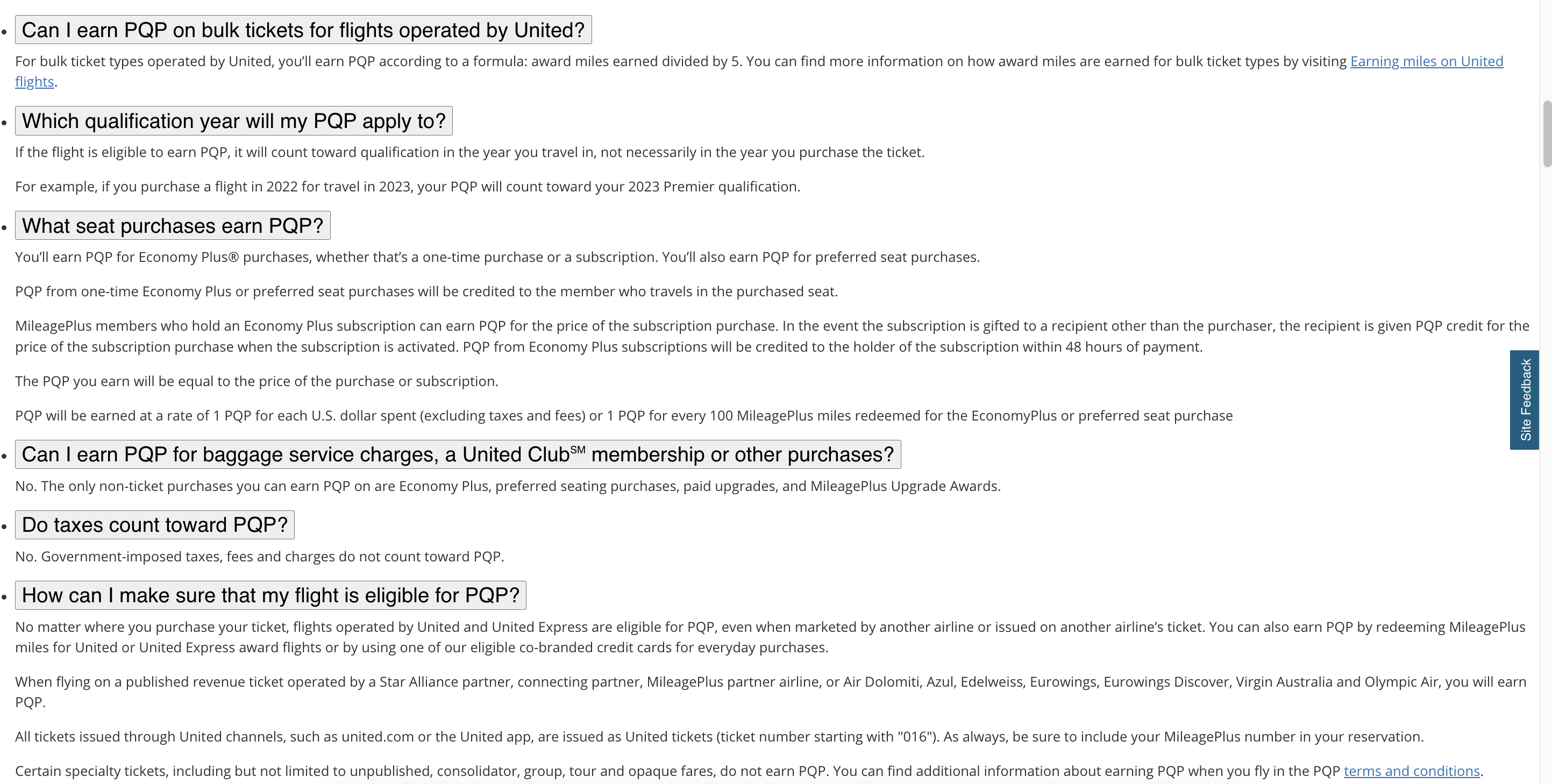
Remove all class names and IDs
Use case: Remove element class names and IDs to remove all styling making it easier to monitor all changes such as opening all panels and more.
Example URL:https://www.united.com/ual/en/us/fly/help/faq/premier-qualification.html
Javascript code:
const elements = document.querySelectorAll('*');
function removeClassNamesAndIDs(element) {
element.removeAttribute('class');
element.removeAttribute('id');
}
elements.forEach(element => {
removeClassNamesAndIDs(element);
});Example:
Javascript resources
You can learn more about basic and advanced Javascript below: