How do I use action tools?
With Visualping's actions tools, you can fill in a form, close a pop-up, remove ads, enter login details, scroll down a page, and even pass in cookie information.
What you'll learn:
How to create actions?
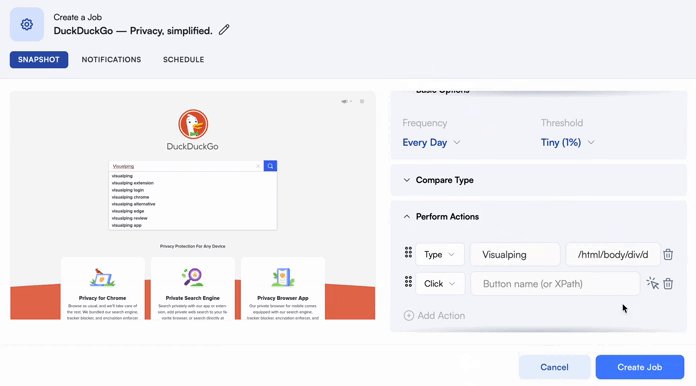
Step 1:
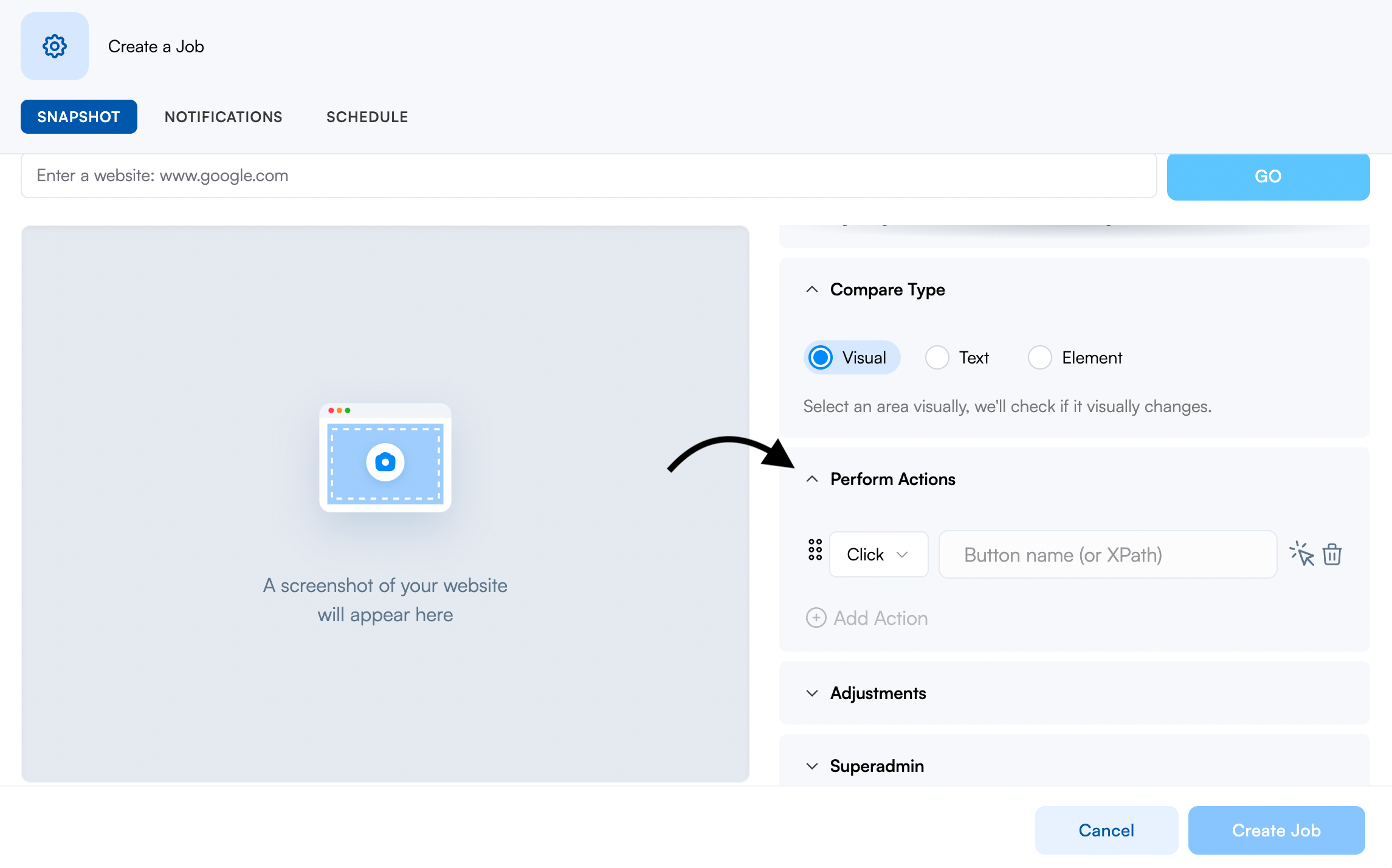
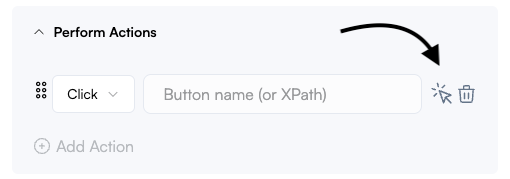
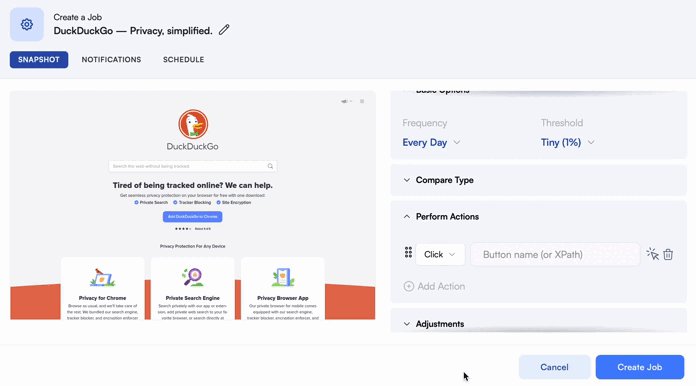
Expand the perform actions drop-down panel. Click + Add actions to add more actions and perform these in sequence. You can also use the Braille Icon ( 6 Dots ) to drag them into a different sequence.
Step 2:
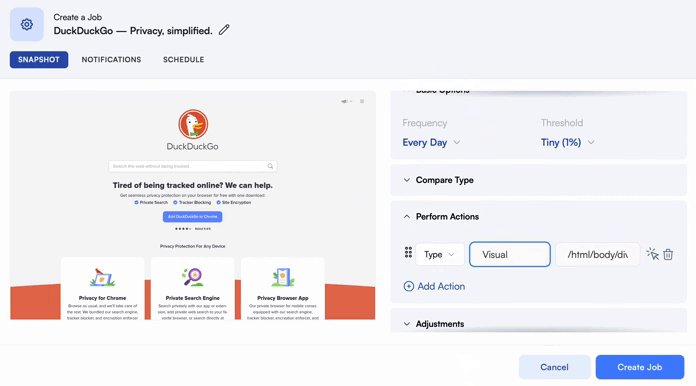
Choose from 9 different actions that can navigate the webpage you are trying to monitor. You can mimic various human-computer interactions from clicking to typing.
Type | Description |
Click | Mimics a click behaviour on an element. |
Type | Mimics a keyboard behaviour on an input element. |
Select | Mimics dropdown menu selections. |
Block | Removes an element from the page. |
Wait | Waits for a number of seconds. |
iFrame | Used when an element loads another HTML page within an element. |
Cookie | Passes existing data to a webpage. |
Refresh | Refreshes the page. |
Scroll | Scroll to the bottom of the page. |
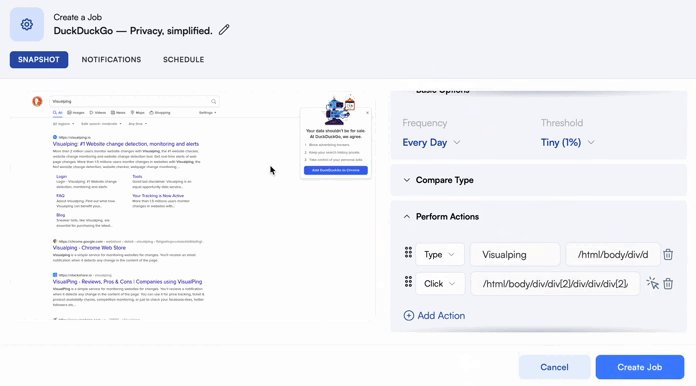
Step 3:
Use the selection tool to select the element you want to click, type, block or select.
How to use the selection tool?
The fastest way to input which element to execute an action on is to use the selector by clicking on the cursor icon on the left. Once the selector is activated, you will need to select the element on the page. The action is executed immediately upon clicking on the selection.
The element’s XPath is recorded in the appropriate field. If you have difficulties selecting the correct element, please refer to how to troubleshoot.
How to troubleshoot?
For more accuracy, you might need to use/paste a specific x-path, selector or class. These can be obtained by inspecting the element. The type of value you need to use is indicated in the table.
Block | Selector, ID, or Class |
Select | Selector |
Type | XPath |
Click | XPath |
Below is an example of what the selector and x-path (which is taken from the website code – see how to inspect an element) look like.
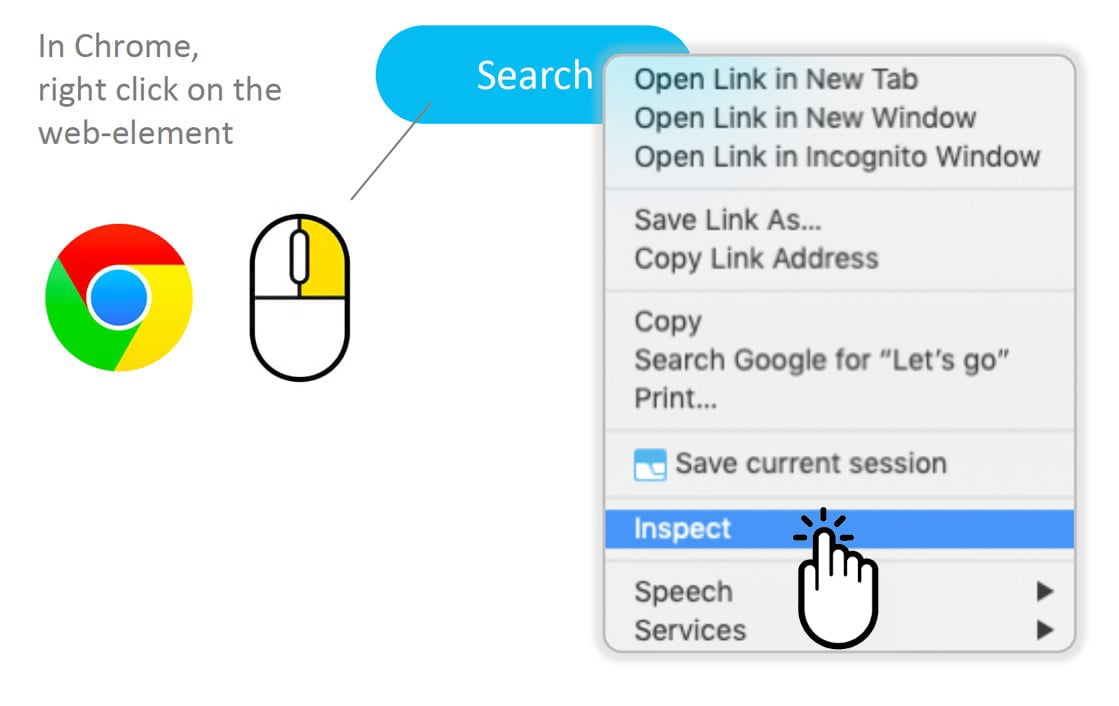
How to inspect an element?
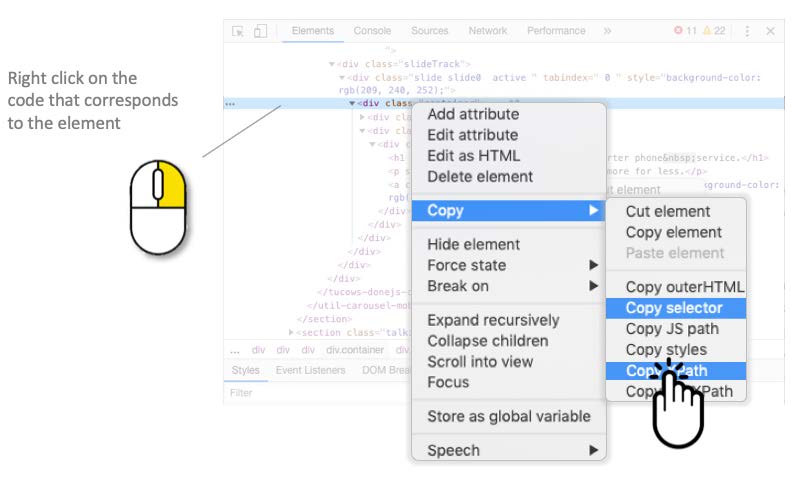
In a Chrome browser, right-click on the web element you what to perform the action on and then select Inspect from the menu.
The page’s code will appear on a panel. Right-click on the code of the element and then Copy selector or XPath. Then, paste that value back into the home page.
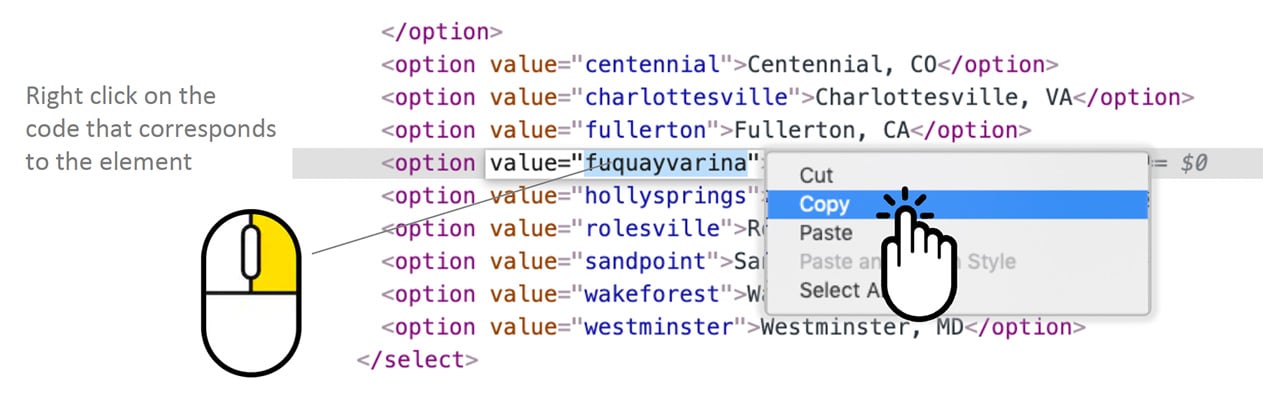
How to choose a value from a drop-down menu?
You have to copy the value, which is sometimes different than the name, from the code itself.
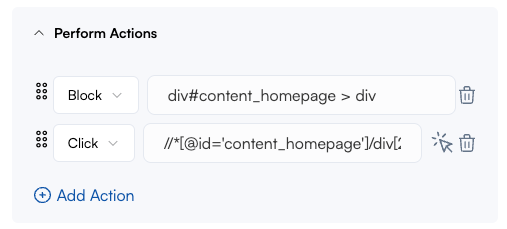
How to block several elements?
If you need to block several web elements, like ads, you can use the element’s ID or class from the code itself.
When to use the wait action?
Use the wait action when you need to allow a page to fully render. Mainly, after a search query or the result of any other action. For example, it is recommended to add wait time after click actions.
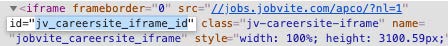
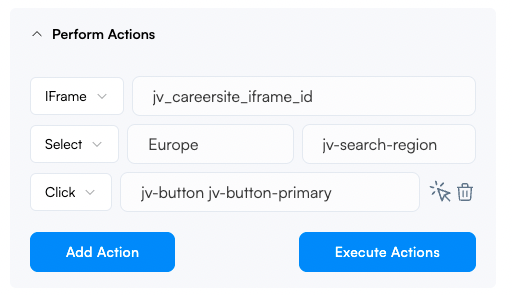
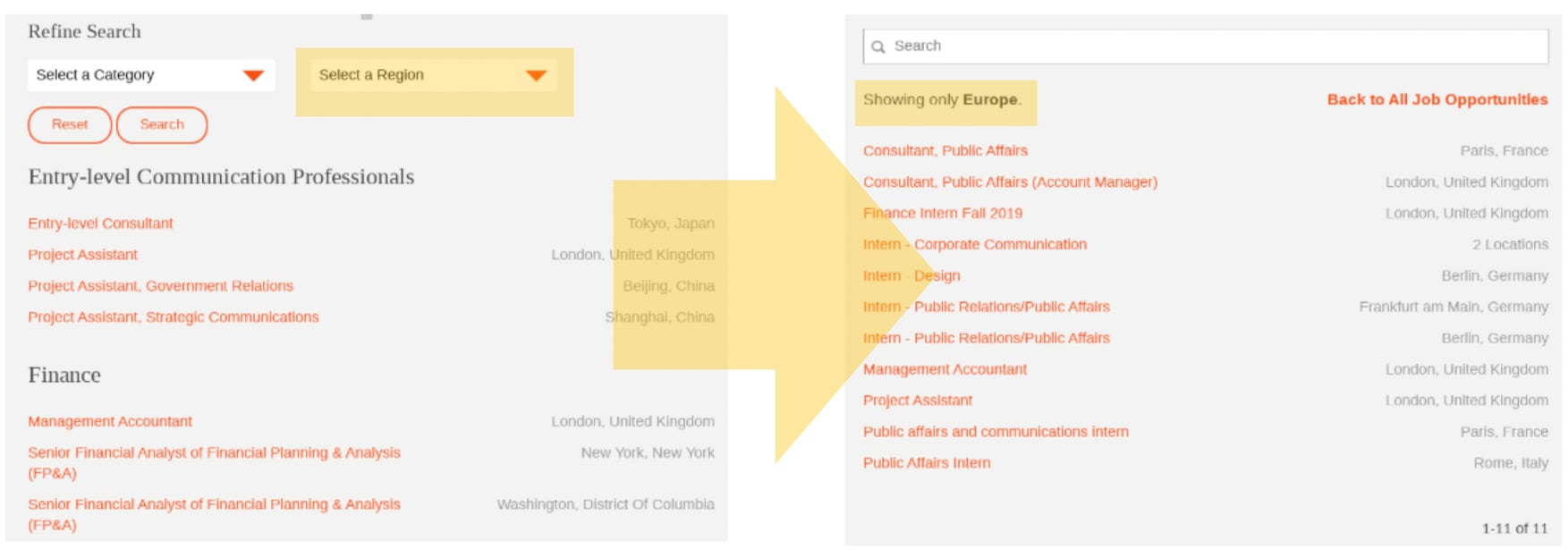
How to use iFrame?
An iframe is like a website within a website. This can be apparent when inspecting the code. When an action needs to occur within an iframe, you will need to let the system know by using the iframe command and the iframe’s name, selector, class or id.
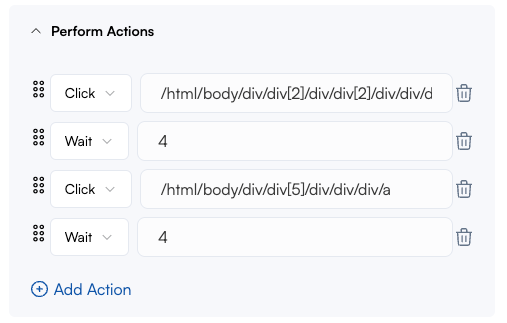
You can test this with the site: https://apcoworldwide.com/about/careers/jobsusing the following settings:
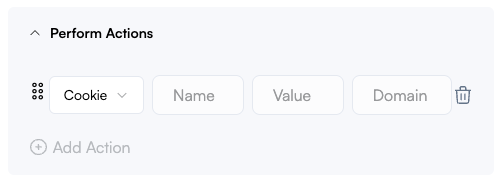
How to use the cookie action?
This is to allow opening a page using the cookie the target site has assigned to your account. This is mainly used to avoid logging in each time by maintaining a session open or by using your personal preference when opening the page.
The target site will recognize your identity even if the page is accessed from a different location (like when you are travelling). Use Fixed Proxy to always access the site with the same IP address. This is useful when the target page sends you a text message to authorize a “new device”.
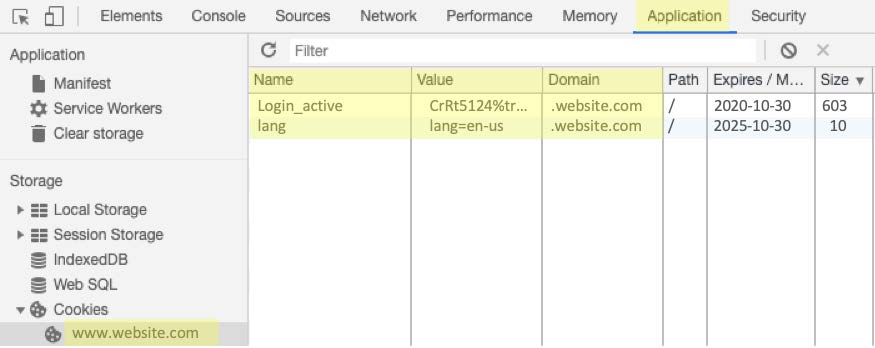
In order to get the “Name”, “Value” and “Domain” of the cookie that the target site assigns to your account, open an incognito session in Chrome and complete the login. Right-click to access the developer view and click in Application to see the list of cookies dropped in the browser that is assigned to your account.
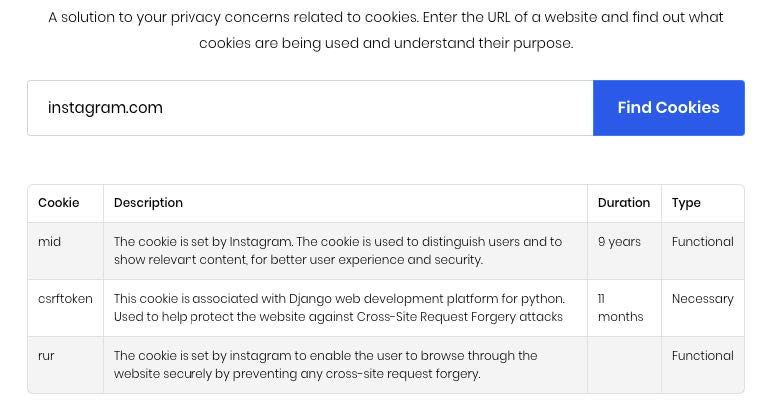
You can prioritize the cookies by Expiration date and Size assuming that the larger sizes and those expiration dates of 2 weeks to a month are the most important. You can also use third-party services like CookieServe to understand what function each cookie dropped by a website has.
Need help?
Try watching some of our walkthrough tutorial videos.
Or, if you have a paying or corporate plan, please contact us at hello@visualping.io or corporate@visualping.io