Getting Started
Welcome to Visualping!
In this learning guide, you'll learn how to get started with Visualping. We'll show you how to monitor web pages, reduce false positives, and take your notifications beyond email and text. You'll learn about basic and advanced operations, from setting up actions and reports to integrating with third-party applications. When finished, you'll be able to monitor almost any webpage confidently and accurately. We are super excited to have you here!
Overview:
What is Visualping?
Visualping has been detecting website changes, since 2015, for millions of users, around the world. Here is a summary of some use cases.
Monitor latest biomedical research in various journals and publications.
Check competitor offerings and changes in pricing models.
Get notified about new political and corporate press releases.
Track eBay, Amazon, and Kijiji product listings.
Get alerts for real-estate price changes.
Monitor google search rankings.
Receive alerts for changes in government regulations.
How to create a new job?
Step 1:
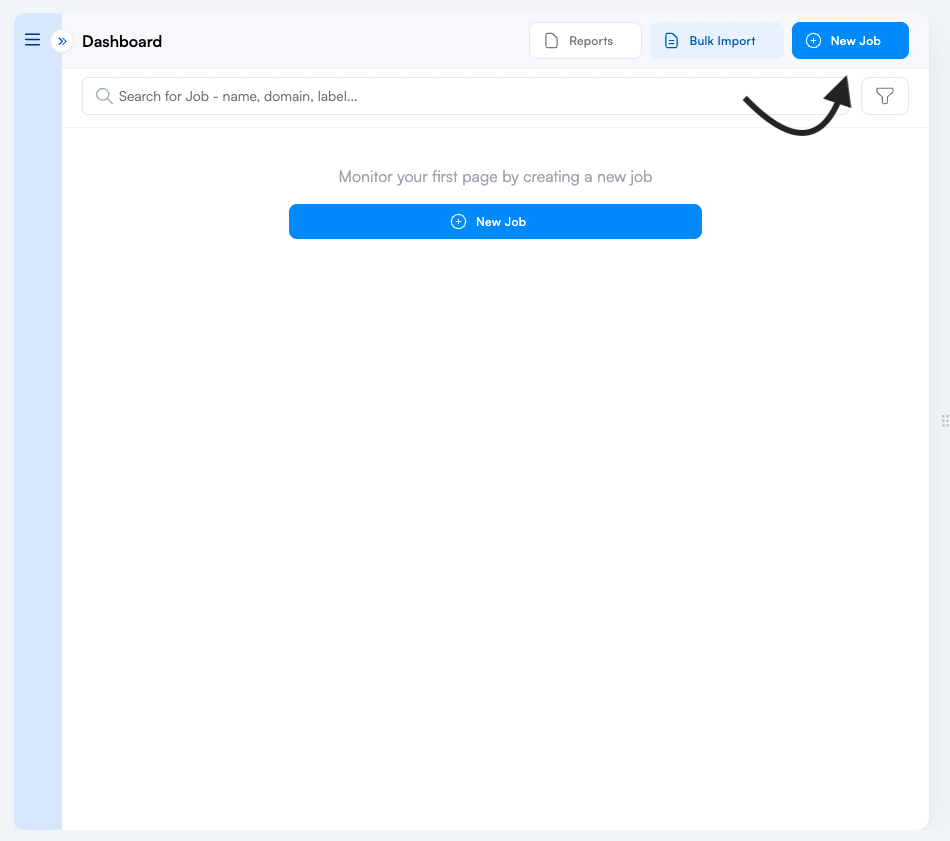
First, copy the URL of the page you want to monitor. Then, create a new job on the Visualping dashboard.
Pro Tip: You’ll want to get a direct link, if possible. For example, if you're planning to monitor Google search results, make sure to use the URL with the URL search parameter, instead of navigating using click actions. The following are URLs that will lead you directly to Google search results.
https://www.google.com/search?q=visualpinghttps://www.google.com/search?q=best+visual+webpage+monitoring+toolsStep 2:
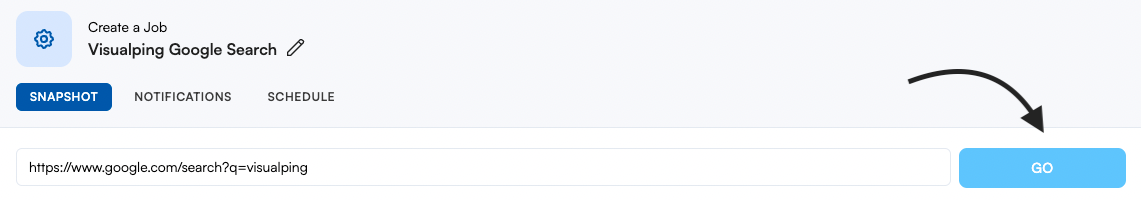
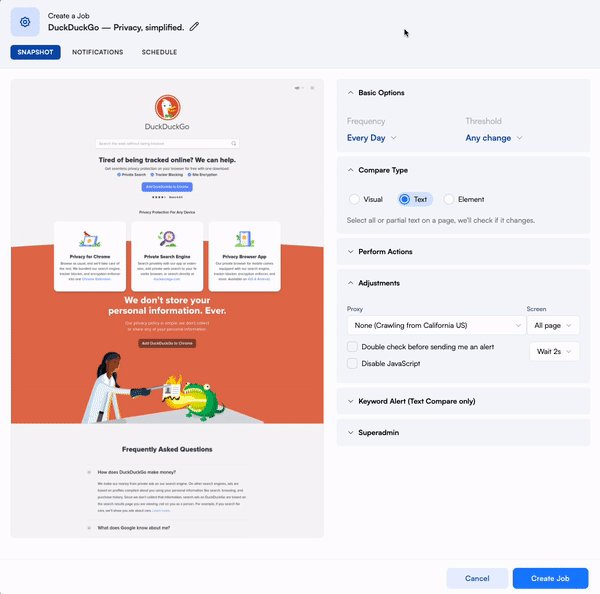
Paste the URL in the input field and click go.
Step 3:
Using the wait feature.
Take a look at the preview window. Did the page load correctly? Are there missing elements? If all looks good, you can go ahead and skip this step.
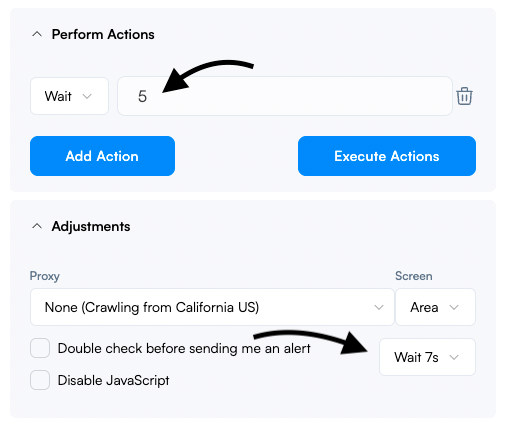
Sometimes web pages take longer to load than others for various reasons from page size to network traffic. While our system can auto-detect whether a page has finished loading, in some cases elements may not load. To solve this, we can tell the system to wait.
Open the adjustment panel and select your wait time from the dropdown. Another way to add additional time is through the perform actions dropdown.
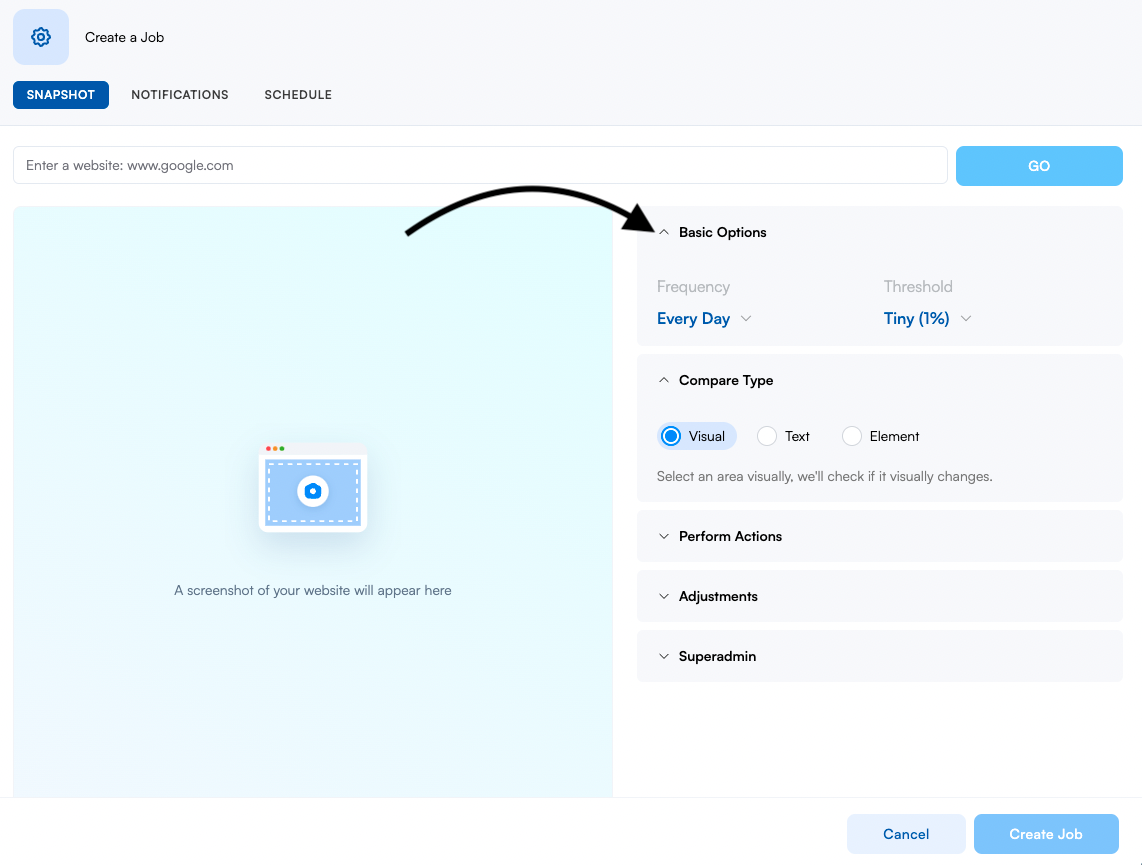
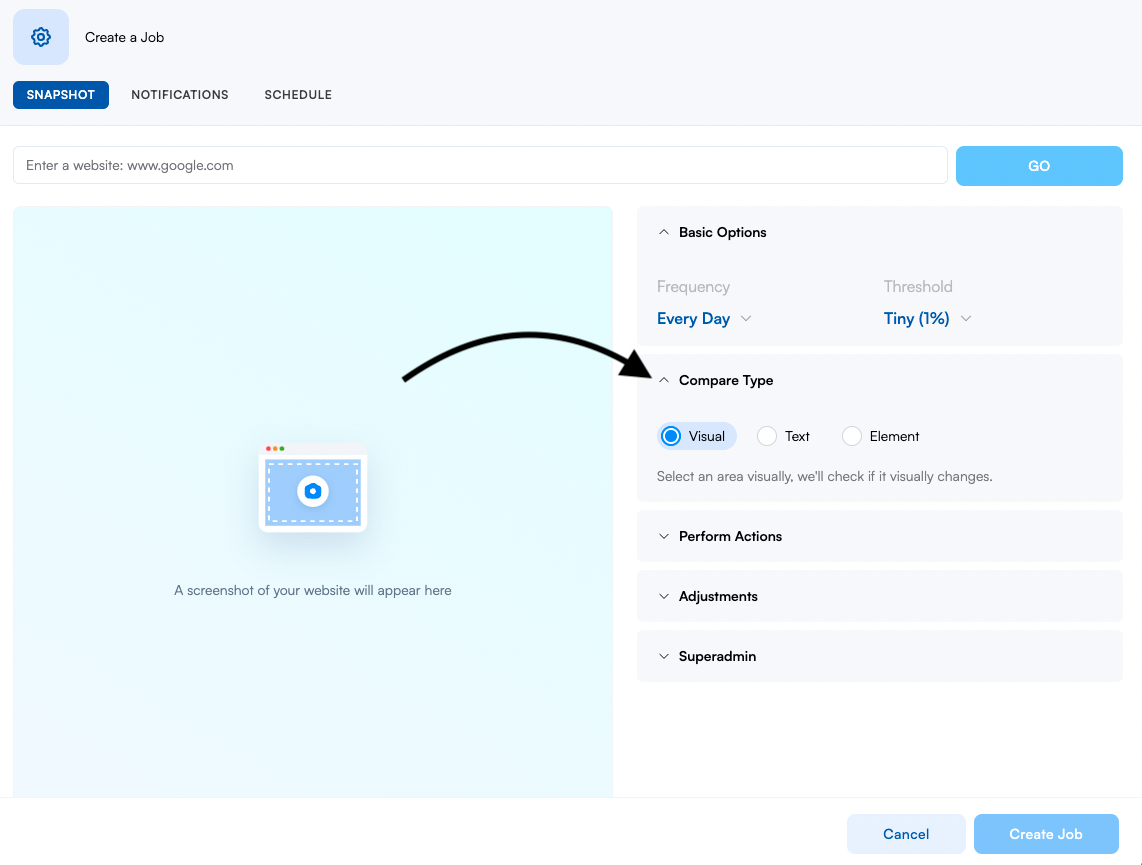
Step 4:
Choosing basic options / compare type.
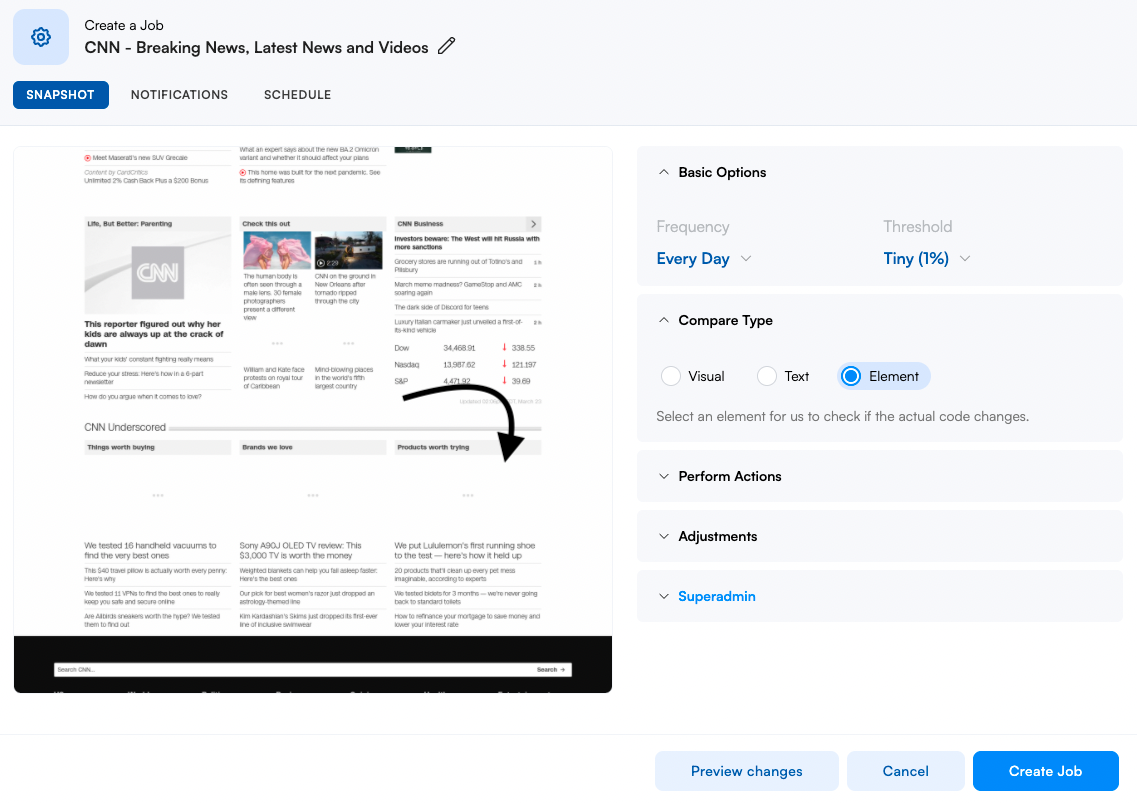
Determine how often you want your checks to occur and the best threshold limit for your scenario. Commonly, text changes are set to any and visual changes are set to 1%.
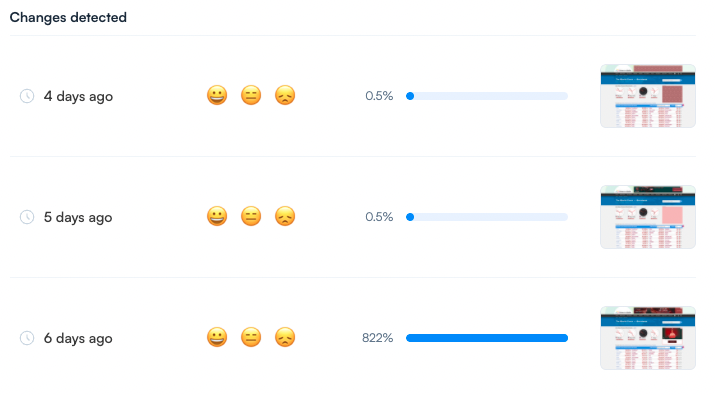
Pro Tip: If you notice you are getting a lot of false positives, consider increasing the threshold. In the following example, the original threshold was set to any, and the user should consider increasing the threshold to 1% to reduce false alerts.
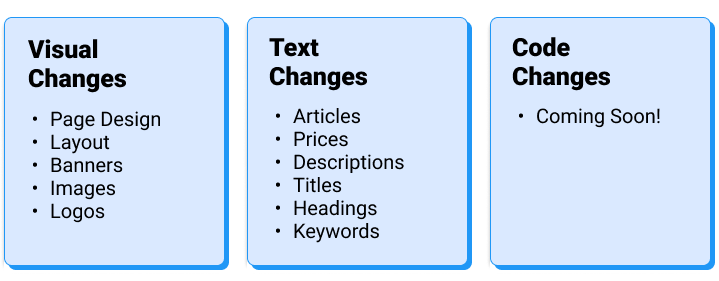
Next, take moment to think about the web page you are monitoring. Ask yourself what you intend on receiving alerts for. What exactly is it that you want to monitor? Below are some examples for each use case.
What is a visual comparison? Our system takes a snapshot of the area selected and compares it with the snapshot of the same area previously taken.
And text-compare? Here you can select an element of the page to be tracked. Our system monitors and compares the HTML text, not pixels.
Once you identified the best compare type select it in the dropdown.
Step 5:
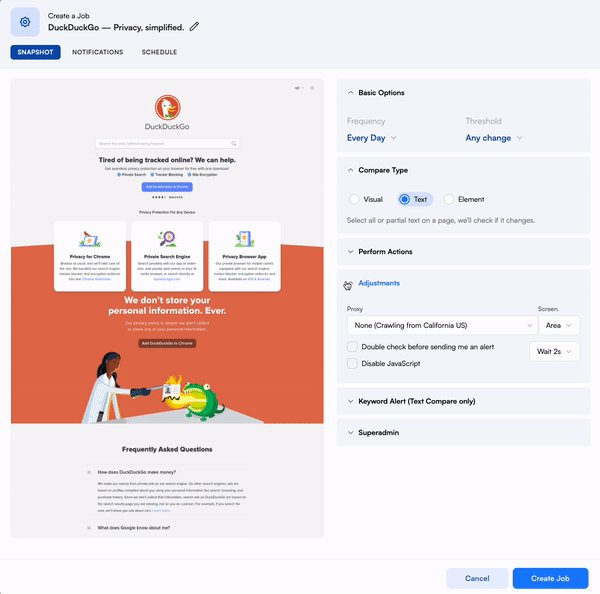
Choosing a screen type.
Open the adjustments panel. Here you'll find features like proxies and our double-check feature. Our screen option is also located here. Let's figure out which screen type you’ll want to use? 9/10 times you’ll want to use the area screen type. However, you have the option of checking the full-page, mobile view, or specific page-fold depending on which comparison type you are using.
Pro Tip:
Don’t monitor an entire webpage if you only want to be alerted about a small portion of the page. The less you monitor, the fewer notifications you’ll get about irrelevant changes in footers, headers, side menus, popups and external content.
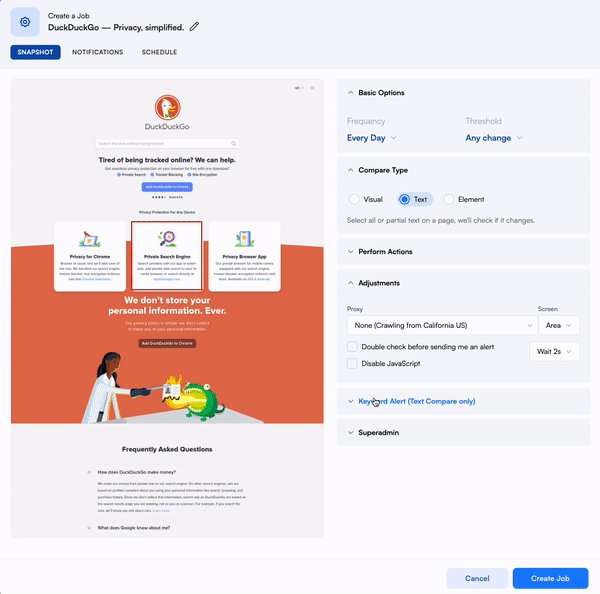
Here are some examples of when you could use the area screen with the visual and text comparison type.
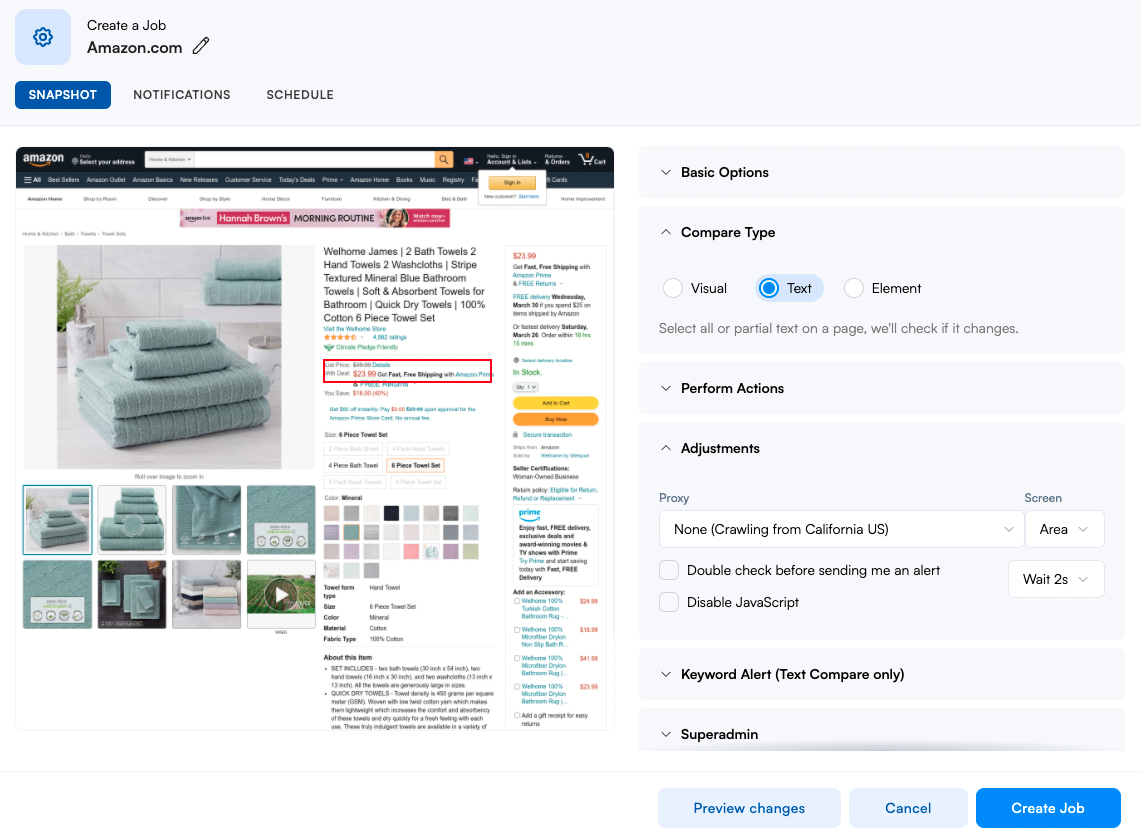
Prices Changes
Compare Type: Text
Screen: Area
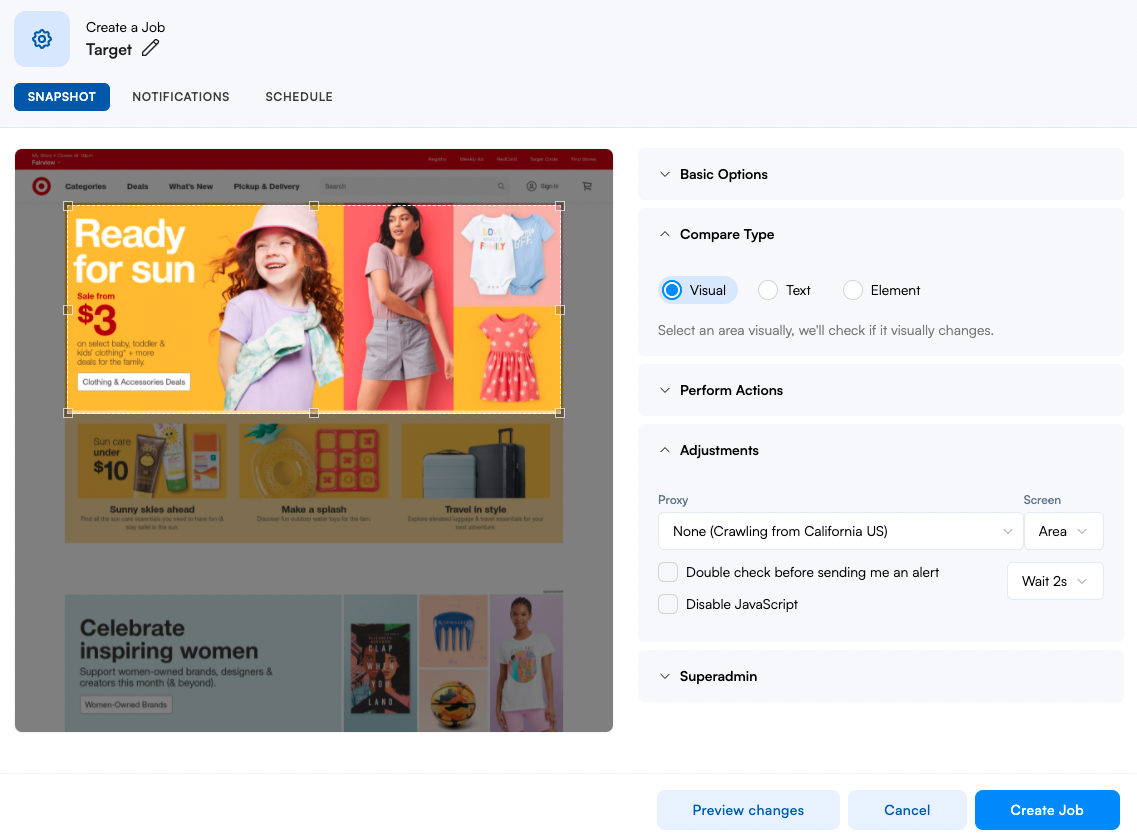
Banner Changes
Compare Type: Visual
Screen: Area
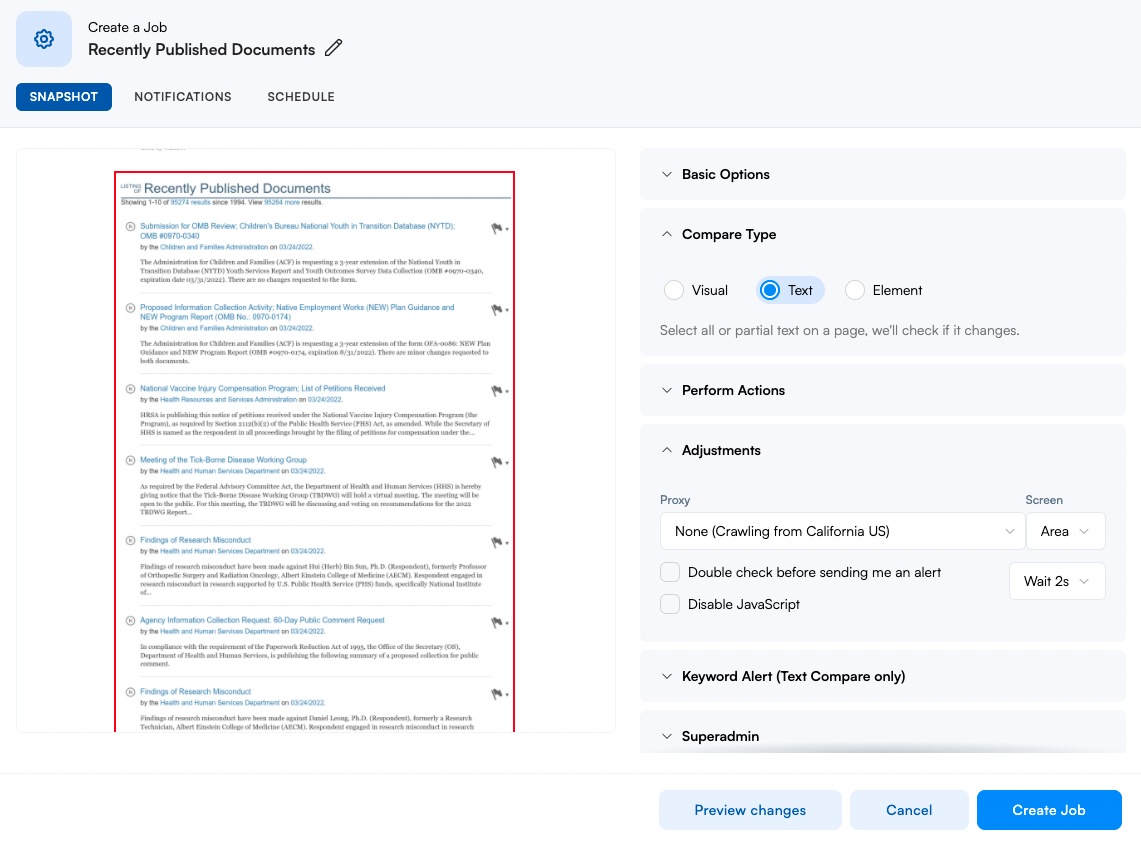
Panel Changes
Compare Type: Text
Screen: Area
Step 6:
Finishing Up.
That's it. Next, click on the create job button and your job will become active. If you are running into issues such as pop-ups, banners, logins, or drop-downs keep reading.
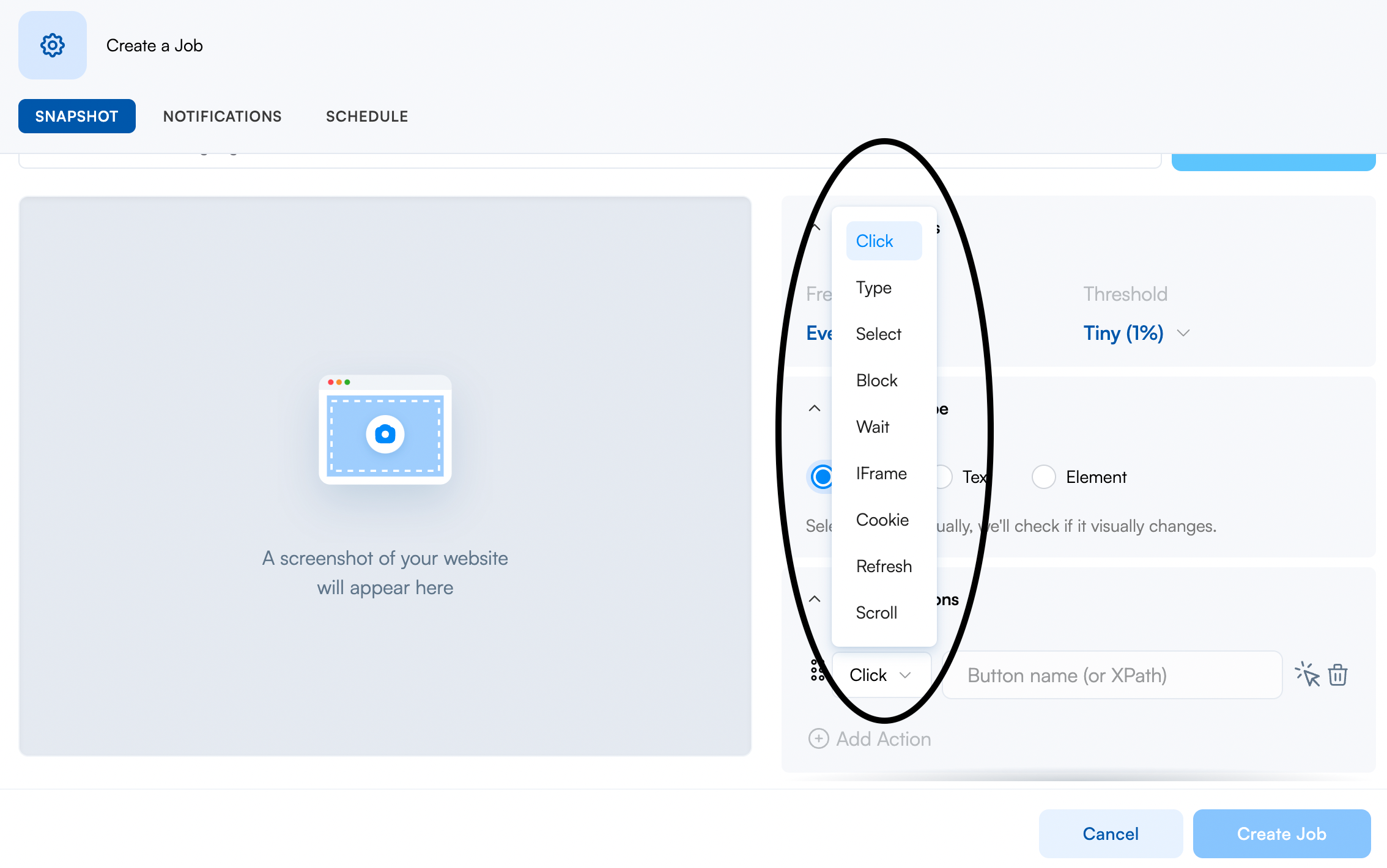
Are elements blocking your page? Need to scroll? Or type?
No website is alike. Sometimes you'll run into popups, annoying banners, login pages, and drop-downs. Fortunately, Visualping's action tools can help you. To learn more about actions click here.
Troubleshooting Tips
Selection tool not working?
If you can't select an element using the selection tool or if it doesn't click, block or type here are some common solutions.
Try disabling Javascript in the adjustments panel.
Can't see the entire page?
Try using the scroll action.
We have page limitations.
Getting false positives?
Try using the double-check feature in the adjustments panel.
Setting up schedules, notifications, and reports.
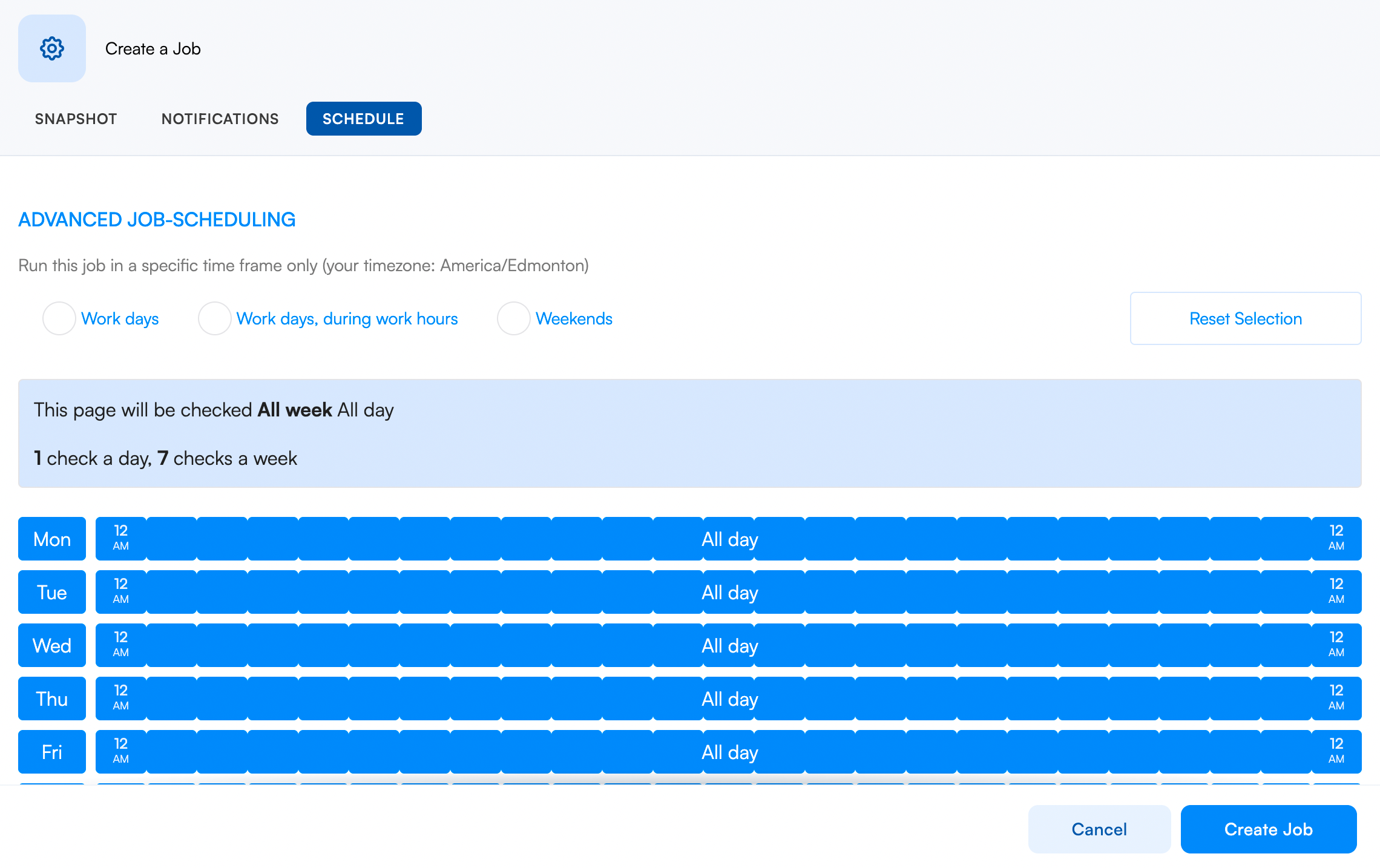
Scheduling
You can easily select when you want your jobs to run using our advanced job scheduling feature, found on the job settings page. Learn more about our advanced scheduling options here.
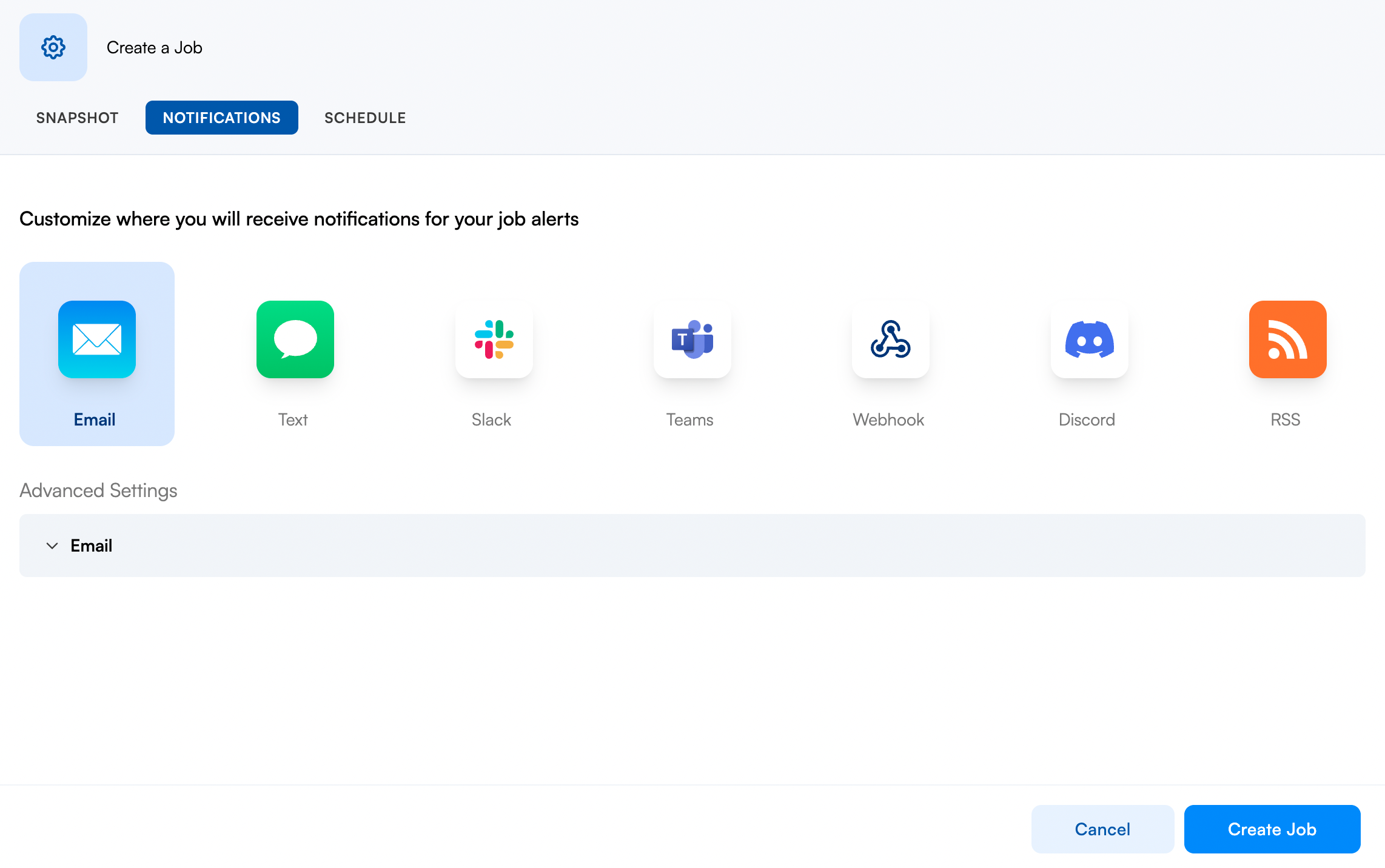
Notifications
Select how you want to receive notifications. Whether through email, text, slack, teams or the many other platforms we support.
Setting up Slack notifications.
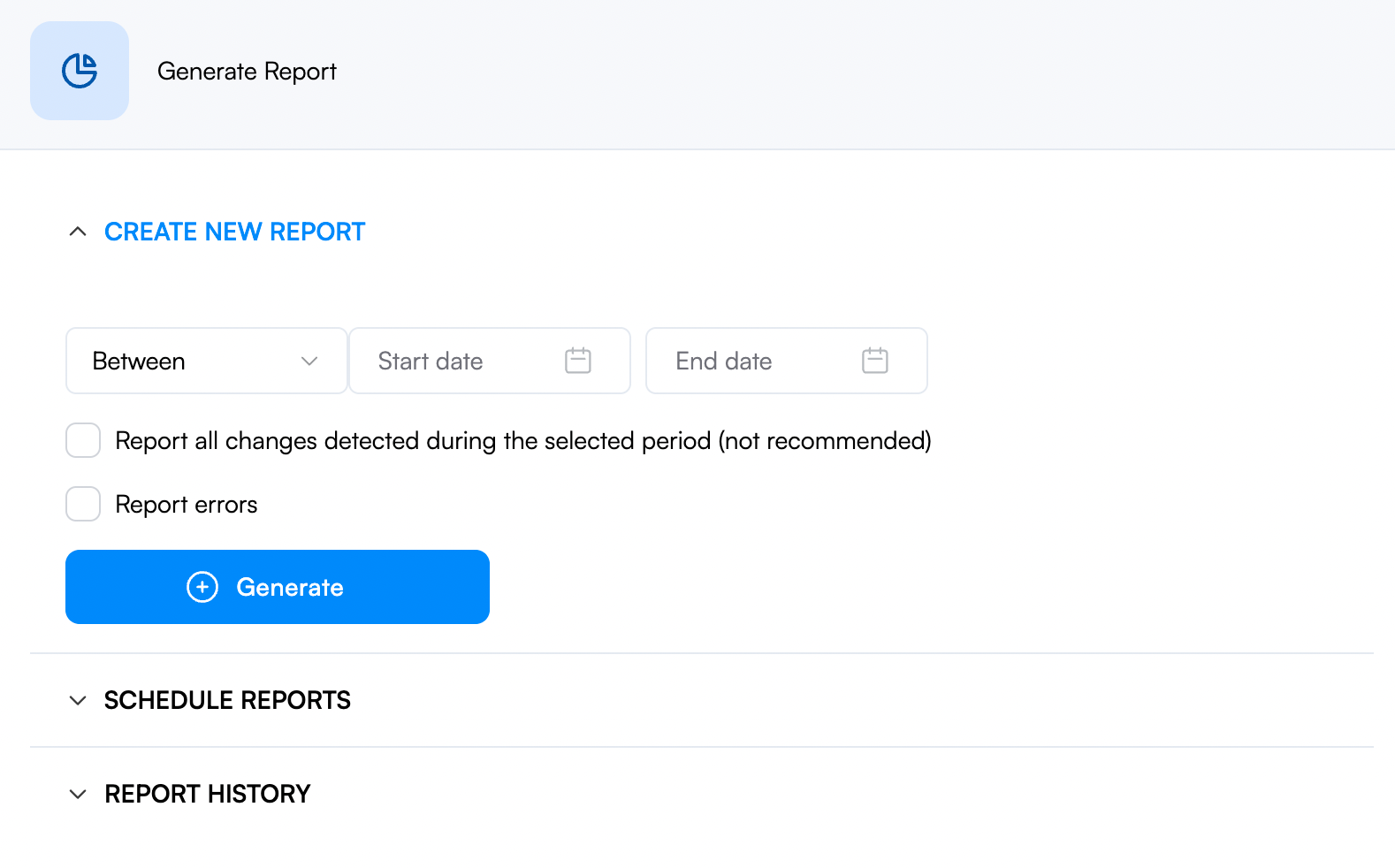
Reports
Create a single or scheduled report with all of your notifications in one place. Learn more about creating reports here.